Angular Vs React: Which One Will Be Suitable For Your Front-End Development Project
Selecting between Angular and React is a tough choice to make unless you know exactly what these technologies bring to the table. Hence, you need to compare them to make final selections. They are good choices but one differs in terms of quality, performance and speed for specific projects. This blog helps to explore.
Choosing from two different tech stacks for the same purpose becomes an uphill task, especially when both of them are resourceful and capable of meeting your needs. React and Angular are the perfect examples for the same. But, this Angular vs React article brings you an end-to-end comparison so you can make the right decision. Let’s explore;
Whether it’s to create any type of software solution, there is a multitude of tools and technologies available out there in the tech arena. For front-end development frameworks, JavaScript has many options, including Angular, VueJS, React, Svelte, and so on, that a user can choose from.
Each of the above-mentioned technology can be the right choice depending on the project; however, React, and Angular are the top ones. Both of them have secured their own place when it comes to becoming the developer’s preferences for front-end development.
Codzgarage is the leading web application development company in the USA, and India, helping entreprises grow with the advent of technology. If you have Angular or React projects to build, we are experts in React and Angular developmentWhether you want to outsource or react projects or want to hire engineers, contact us, now, as we’re here for help.
Since React and Angular are both the right fit depending on necessity, you need to know which one, in which circumstance, will be good for your project. Comparison is the only way through which you know which technologies best fit to your project. Let’s compare Angular Vs React based on various parameters to know which one to choose for your next project.
Let’s dig deeper!
Before we thoroughly assess Angularjs Vs Reactjs, let’s get started with the basics, including the kind, features, and Angular Vs React Advantages Vs Disadvantages!
What’s ReactJs
React is an open-source front-end JavaScript library that allows the creation of user interfaces using reusable UI components. The library makes use of server-side rendering to provide performance-based, flexible solutions. React allows developers to create high-performance UX/UI that delivers the user experience a user can expect.
React follows the “Write Once, and Use Anywhere” approach; hence, developers prefer to use it to create a fast, flexible, and scalable application. Created by Facebook, React is maintained by the Facebook community and individual developers and can be used with JavaScript and JSX.
Features of React
- Competency to use third-party libraries
- Faster development
- Code Stability backed by single-directional data binding
- Simple and composable
- Streamlined performance
- Exceptional user experience
- Comprehensively supported by Facebook
- React Component
- Time Saving
Advantages of React
- Easy to learn
- Reusable code
- Convenient debugging process
- React allows you to migrate between versions
- Enables developers to migrate apps into React easily
- Faster updates with server-side and client-side support
- HTML-like syntax allows templating and extensive documentation
- React is ideal for managing massive loads with ease when combined with ES6/7.
Disadvantages of React
Besides many advantages, there are a few stumbling blocks of React that you need to look at
- Users need to have a thorough understanding of how to integrate a user interface with the MVC framework.
- The integration of React with a typical MVC framework, for instance, Rail, needs massive setups.
What is Angular
Developed and managed by Google’s Angular team, Angular is an open-source front-end framework powered by TypeScript programming language. The technology is widely popular for building high-performance web and mobile applications. The well-known framework used to build stupendous web and mobile applications using HTML, TypeScript, and CSS.
Angular’s latest version is Angular 13, which makes Angular app development even promising with easy to build enterprise web applications. The framework has a collection of features and libraries, for instance, routing, client-server communication, and so on. Angular uses the MVC (Model View Controller) technique which separates work into logical pieces speeding up the webpage landing time.
Features of Angular
- Large community
- Built-in support for HTTP, Observable, and Ajax
- Backed by TypeScript
- Clear and concise coding
- Angular CLI allows seamless updates
- Improved error handling assistance
- UI & Business Logic separation
Advantages of Angular
- Clean code development and dependency injection
- Angular CLI for seamless updates.
- The ability to use many libraries assists you in creating robust templates.
- Provides a single routing option.
- Interactive UIs with data binding.
- Angular allows developers to create pages separately and combine them with the components to view the final project.
- It extends the UI syntax.
- With directives, Angular enables you to create reusable components.
Disadvantages of Angular
- The Features of Angular, for newbies, can be perplexing.
- Steep learning curve.
- Limited Routing, Making it complex to debug scopes.
- Many complexities come along the way when upgrading from the earlier version to a new version.
- Third-party integration is tricky.
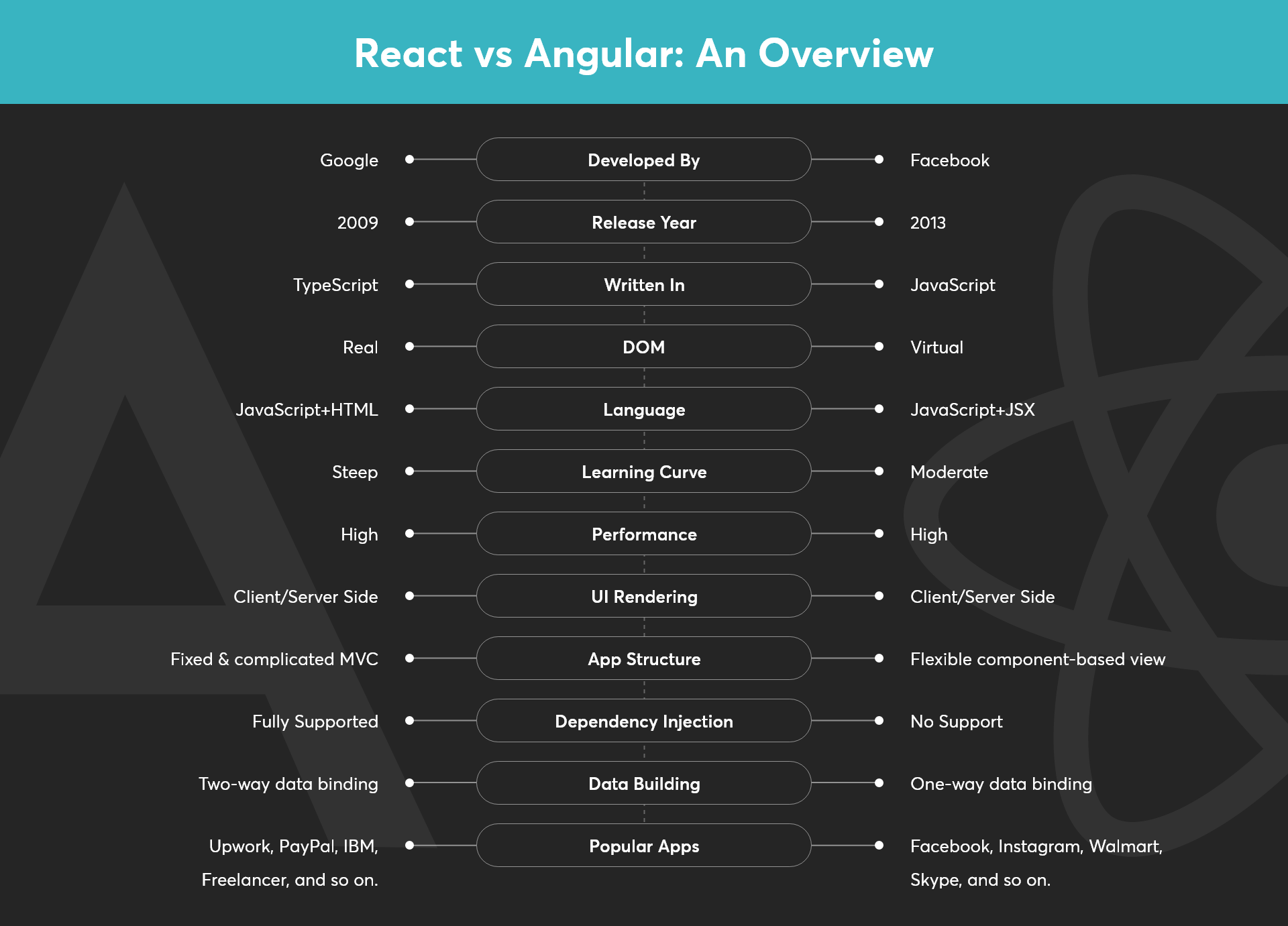
Differences Between React Vs Angular: An Overview
After knowing the basics, it’s time we took a brief glance at the two of the best front-end frameworks for your next project.
| Sr. No. | Parameter | Angular | React |
|---|---|---|---|
| 1. | Developed By | ||
| 2. | Release Year | 2009 | 2013 |
| 3. | Written In | TypeScript | JavaScript |
| 4. | DOM | Real | Virtual |
| 5. | Language | JavaScript+HTML | JavaScript+JSX |
| 6. | Learning Curve | Steep | Moderate |
| 7. | Performance | High | High |
| 8. | UI Rendering | Client/Server Side | Client/Server Side |
| 9. | App Structure | Fixed & complicated MVC | Flexible component-based view |
| 10. | Dependency Injection | Fully Supported | No Support |
| 11. | Data Building | Two-way data binding | One-way data binding |
| 12. | Popular Apps | Upwork, PayPal, IBM, Freelancer, and so on. | Facebook, Instagram, Walmart, Skype, and so on. |

An End To End Comparison Between React Vs Angular
As we explored many aspects relating to Angular and React, now we’re aware of the basics of React and Angular. We knew what React and Angular are, their features, along with their advantages and disadvantages. Besides, we did a brief overview of both of these technologies to know how they differ. Now, let’s perform an end-to-end comparison between Angular Vs React based on different parameters to know which one has the potential to be the right fit for your next project.
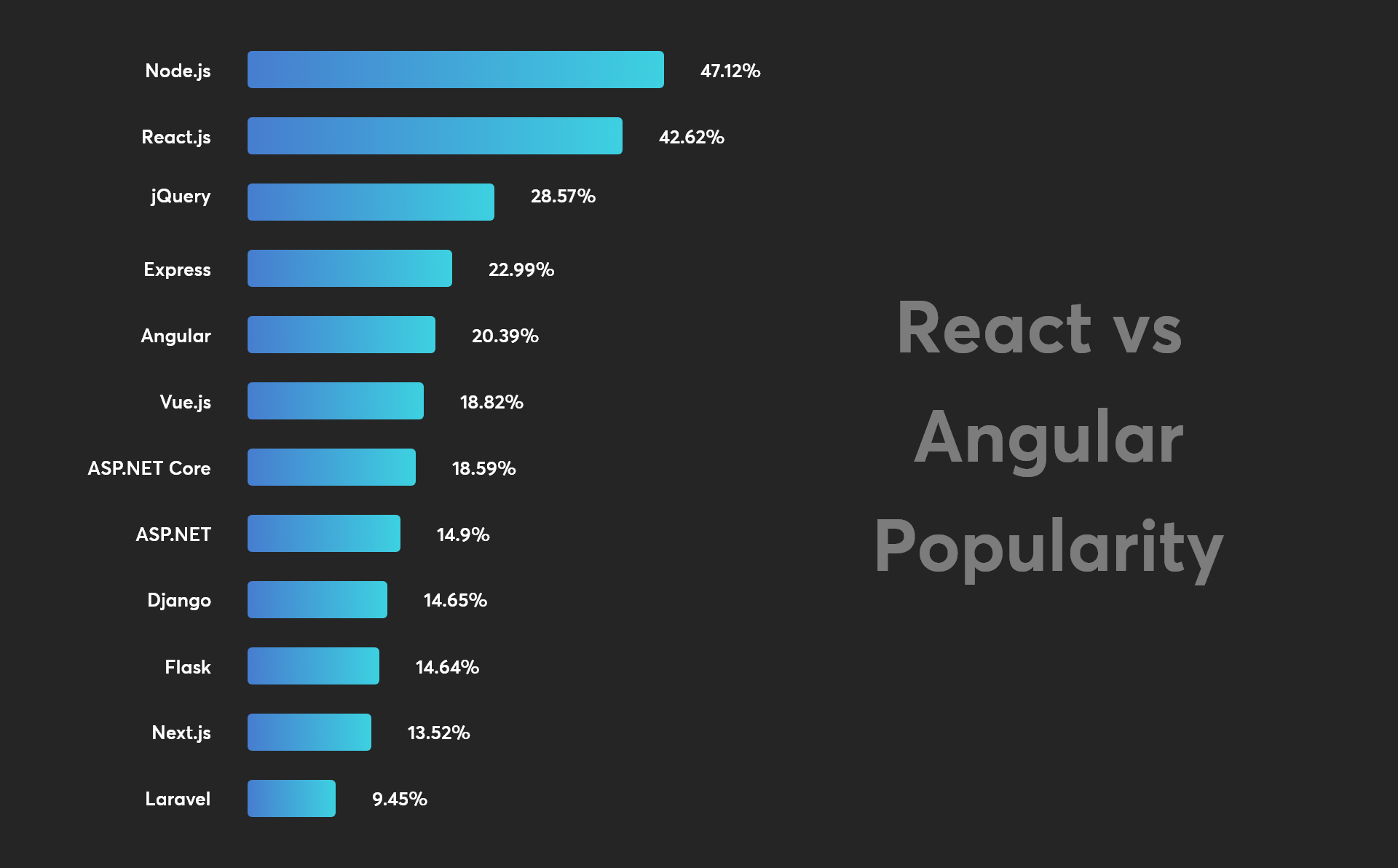
Angular Vs React: Popularity

When it comes to Angular Vs React popularity, React leaves Angular behind in becoming the more preferred technology. As per Statista, in the year 2022, React has secured the second spot, while Angular has 5th position in the list of most used frameworks used by developers across the world.
Angular Vs React: Language
When it comes to language, Angular utilizes TypeScript, a superset of JavaScript. With TypeScript, the code is easy to navigate, and typos are more likely to be found easily. React, on the other hand, is written in JavaScript ES6+ with JSX script, a syntax extension that makes JavaScript code look like HTML. React can be written in TypeScript, but won’t be supported naturally.
React Vs Angular: Components
Angular contains three components Model, View, and Controllers. However, the App structure of Angular is fixed and complex; it allows developers to separate codes into individual files, making it convenient to reuse codebase and templates in other projects.
React has no fixed format to write codes but a well-structured and readable codebase. Component trees enable code to be logically organized, and functional programming is used in the library, which makes component declaration declarative.
Angular Vs React: UI Components
Angular supports a wide range of material design components, for instance, buttons, layouts, and pop-ups enabling a smooth and quick UI configuration. With React, to make use of material design components, you need to install Material-UI Library and dependencies.
Created by the community, all these above-mentioned UI tools provide a variety of components with both free and paid options.
React Vs Angular: Tools
There’s a difference between Angular and React in terms of tools and features. React needs to rely on a state management library. Frameworks like React Router, Redux, and Helmet, help optimize state management, routing, and API interaction.
On the contrary, Angular needs no external library– as it owns multiple packages, for instance, project building, data binding, and component-based routing. However, taking help from state management frameworks like RxJS, and NgRx, Angular also can enhance its features.
Angular Vs React: Data Binding
Angular makes use of two-way data binding, which means whenever an interface element changes, the model state will change automatically. React, on the other hand, uses one-way data binding that doesn’t follow an automatic approach to data binding. React uses one-way data binding with two-way data binding helpers intending to manage both extensive manipulation of data and heavy parsing work.
React Vs Angular: DOM
The DOM (Document Object Model) is a graph that represents the user’s current browser view. With an intent to alter the users’ view, web developers edit the DOM, but these changes are expensive. Both Angular and React venture to lessen the expense of these operations by improving and enhancing how DOM re-renders view post-updates.
However, both React and Angular rely on DOM; Angular utilizes a real DOM, whereas React utilizes a virtual DOM. The tree structure gets updated when a change takes place in Angular. Angular resolve this drawback by making use of change detection to find components that need change. React, using a virtual DOM, can make changes to every single element without updating the entire tree structure.
Angular Vs React: Component Architecture
Angular and React both have a component-based architecture; hence, they have reusable modular and cohesive elements. The difference between React and Angular, however, can be noticed in the technology stack. React architecture makes use of JavaScript; on the other hand, Angular utilizes TypeScript for errorless, clear, and concise web app development.
React Vs Angular: Performance
When it comes to Angular Vs React Performance, the latter outperforms the former. Because the Virtual DOM trees are created on the server, they are lightweight; React exceeds Angular when it comes to runtime performance. Moreover, in React, the data-binding process is unidirectional, meaning bindings aren’t allocated watchers, resulting in a reduced workload.
The case isn’t the same with Angular. Since Angular makes use of a bidirectional data binding process, every binding needs a watcher to monitor changes being made. Furthermore, each loop continues to go unless or until all watchers and their values get confirmed. The bidirectional data binding process causes the reduced quality performance of Angular.
Angular Vs React: When To Choose What?
After a detailed examination of React Vs Angular from a variety of facets, now let’s know the right circumstances when to make use of these technologies for your software development project.
Choose React When:
React framework will be an ideal selection in below mentioned cases:
- When you require an app with a multitude of events.
- When your app development team possesses expertise in JavaScript, CSS, and HTML.
- When you wish to create shareable components.
- When you need personalized application solutions.
Choose Angular When:
Angular will be an excellent choice for your project in the following cases:
- When you need a ready-to-use solution for higher productivity.
- When you wish to have a large-scale, feature-rich app.
- When the development team possesses experience with C#, Java, and Angular’s previous versions.
Embrace Your Objectives With Futuristic AngularJS Development
Connect with Codzgarage and join hands with the world’s best Angular engineers.
Final Thoughts:
React, and Angular are two bleeding-edge technologies for breathtaking software solutions development. However, both of these technologies provide high-performance benefits to the users. Explore this article thoroughly and decide if Angular or React development suits you.
Codzgarage is the world’s fastest-growing web and mobile application development company, offering custom software development services to SMEs and large enterprises. You can contact us for a free consultation or have software development project to build.
FAQs
Even though both technologies come with excellent capabilities, React surpasses Angular in many aspects. The virtual DOM implementation, rendering optimization, and many other benefits make React better than Angular. Moreover, React developers are likely to access multiple built-in solutions for development.
Angular is a front-end framework, whereas React is a JavaScript library. Angular makes use of two-way data building and real DOM, whereas React uses one-way data binding and virtual DOM. Besides, the smaller bundle size makes React faster compared to Angular.
Be it performance, backward capability, or bundle size, React outperforms Angular. React has component-based architecture allowing developers to reuse components that tend to save time and the cost of application development.
Being easy to learn and use, React offers developers with different options to perform similar tasks. Compared to Angular, React is faster and more convenient to learn for its users, making it the preferred tool for creating robust applications.
JavaScript is a well-known programming language for creating web apps, whereas, TypeScript is an OOP (Object Oriented Programming) language based on JavaScript.
No. They are different —One hand React is JavaScript library, primarily used for creating front-end web applications while React Native is front-end mobile app development framework. To have better understanding between the two, you can compare React and React Native and learn that differentiate them and what perks they bring to the table.
Want to
Hire Angular Developers?Why From Us
- Expert engineers
- 11+ Years experience
- Deadline commitment







 Kevin Bhut
Kevin Bhut