AngularJS To Angular Migration [Examples, Benefits, Costs]
A complete guide to guide you throughout AngularJS to Angular migration to help you with a smooth transition into a new ecosystem. It’s an easy guide that will help you keep control over your project.
Are you on the verge of AngularJS to Angular migration but don’t know how to do so? Then, it’s high time you played a waiting game! It’s not wise to put your hand on something you don’t have knowledge about. But fortunately, this guide will let you know everything needed for migrating your AngularJS app to Angular
The nearing end of support for AngularJS has made businesses rush towards AngularJS to Angular migration. Organizations across the globe are terrified of encountering lacking upgrades for the very tech stack. However, Google announced it would stop supporting AngularJS, which isn’t the whole reason for migration. Then, what? In this article, we have come up with a comprehensive guide to guide you over AngularJS to Angular migration, so let’s explore and have an excellent grasp on it!
Codzgarage, being an Angular Development Company that is a class by itself, offers end-to-end angular migration solutions to organizations globally. Contact us for further discussion!
Let’s drill down!
What Features Separate Angular From AngularJS

The new and updated Angular is the most used framework for web development and is the top first reason people are looking for Angular js migration. Comparatively, Angular is doing well in the web development arena while Angular is strong rival to React, too. Before moving any further, we should start with the basics and know why you should migrate AngularJS to Angular. Let’s have a look at the pointers below to know the reasons!
User-Friendly Architecture
AngularJS had concepts of controllers and scope, which were less reusable and scalable. In contrast to that, Angular today makes use of an MVC (model-view-controller) architecture which is based on a hierarchy of components and services.
When you go for Angularjs to Angular migration service, it enables you to reuse the elements while enhancing their testability as well as maintainability. Angular is preferred for creating a dynamic user interface for applications.
Clean Code Structure
Initially, AngularJS had flexibility but less stability yet had manageability. Angular has a structured and component-based approach that provides a specific way to exchange among components. A clean code structure will likely introduce features, such as superior dependency injection compared to Angular JS, resulting in efficacious app development. With the most recent Angular version, you can have a seamless maintenance experience even for larger applications.
TypeScript Language
Back in the past, AngularJS applications would make the project set-up procedure convenient. However, in the absence of features, for instance, type-checking and compile-time errors, the technology went unnoticed. That gave yet another reason to users for converting Angularjs to Angular.
On the other hand, Angular squeezes the advantages from the flexibility and consistency of the TypeScript language, assisting users in optimizing code, mitigating runtime errors, and accessing various platforms. Furthermore, the backward compatibility provided by TypeScript ensures offering the next level of security and assists in identifying errors earlier while writing codes.
Material Design
AngularJS was the first who introduced Google’s well-known Material Design Specification. Although it was limited to AngularJS, the system provided support right from the year 2014 to 2017. Now, an update in the guise of TypeScript-based material design, which is known as Angular Material, assists users in implementing responsive designs seamlessly. It’s way more extensible compared to its predecessor.
Reusability & Ease of Use
Angular beats AngularJS in terms of reusability and convenience in use. Because of its component-based architecture, Angular offers reusability of the elements as well as the next level of testability and convenience in maintenance. However, AngularJS is flexible; Angular is well-structured, which makes it way more manageable and enables you to build large-scale applications with ease. It may be the best reason you should consider Angularjs to Angular migration.
High Speed
While AngularJS is entirely dependent on third-party tools, Angular uses Command Line Interface (CLI), lessening the application development time. First off, Angular troubleshoots the inconvenience of creating large applications. It ensures streamlined compilation, better flexibility, enhanced debugging, and the like. Angular, utilizing TypeScript, provides code optimization while mitigating code errors, leading to the next level of development velocity.
Constant Updates
Angular provides users with maximized stability for crucial applications; hence, the Angular team uses a time-based publishing cycle with semantic versioning. Do you know what it means by a time-based publishing cycle? It means you can experience new Angular versions after every six months.
What are the Benefits of AngularJS to Angular Migration?

Now that we know the reasons to migrate, let’s explore some of the benefits that you’ll be likely to embrace after migrating your existing AngularJS to Angular!
High Performance
Unlike AngularJS, Angular has a module-based architecture that ensures delivering high-performance solutions. If you are considering switching from Angularjs to Angular, this could the one of the reasons why you should. High performance derives from the module-based architecture of the Angular framework as opposed to AngularJS performance issues.
By categorizing data and following Angular best practices, you can make use of different codes freely with no pressure of coming across any sort of risk of building an unsustainable code. Angular organizes the process in a way that helps teams get separated into multiple groups, resulting in an accelerated development procedure.
Mobile-First Approach
When launched, dated back to the year 2009, AngularJS wouldn’t support mobile devices. In contrast to this, Angular provides the ability to users to build lightweight applications capable of functioning on both mobile devices and browsers. Because of its component-based structure, Angular provides the so-called lazy scripting, which makes use of specific modules specifically when required, along with a systematic organization that ensures offering you a faster page loading experience with the next level of performance.
Mitigated Code Errors
Unlike AngularJS, which is based on JavaScript, Angular makes use of TypeScript, which makes it easy to detect errors. It allows developers to circumvent compile-time errors. Furthermore, you can directly edit the TypeScript code in the browser, which makes debugging convenient and enables you to detect errors at the early stage of the project development.
Ease of Maintenance
Angular has a component or services-based architecture, or, you can say, modules. These modules allow a better organization of the application’s functionalities by separating them into reusable chunks of data. Every piece is responsible for one feature and remains independent from APIs and systems. All ensure convenient maintenance and let developers swap one component with others with no need to rewrite the whole code.
Reduced Costs
Angular mitigates the development efforts and cycle while reducing maintenance and debugging. Besides, it promotes cost savings— as developers needn’t spend more time working on writing codes, testing legacy codebase, and the like. In addition to these, you’ll be able to eliminate the costs spent on third-party tools, for instance, Brackets or WebStorm. In addition to this, since Angular comes with the Command Line Interface (CLI), your business will cut bills on third-party tools like WebStorm or Brackets. However, Angular provides CLI that is optimized for various purposes, and external tools, including UI kits and IDEs, are also available.
How to Migrate AngularJS to Angular?
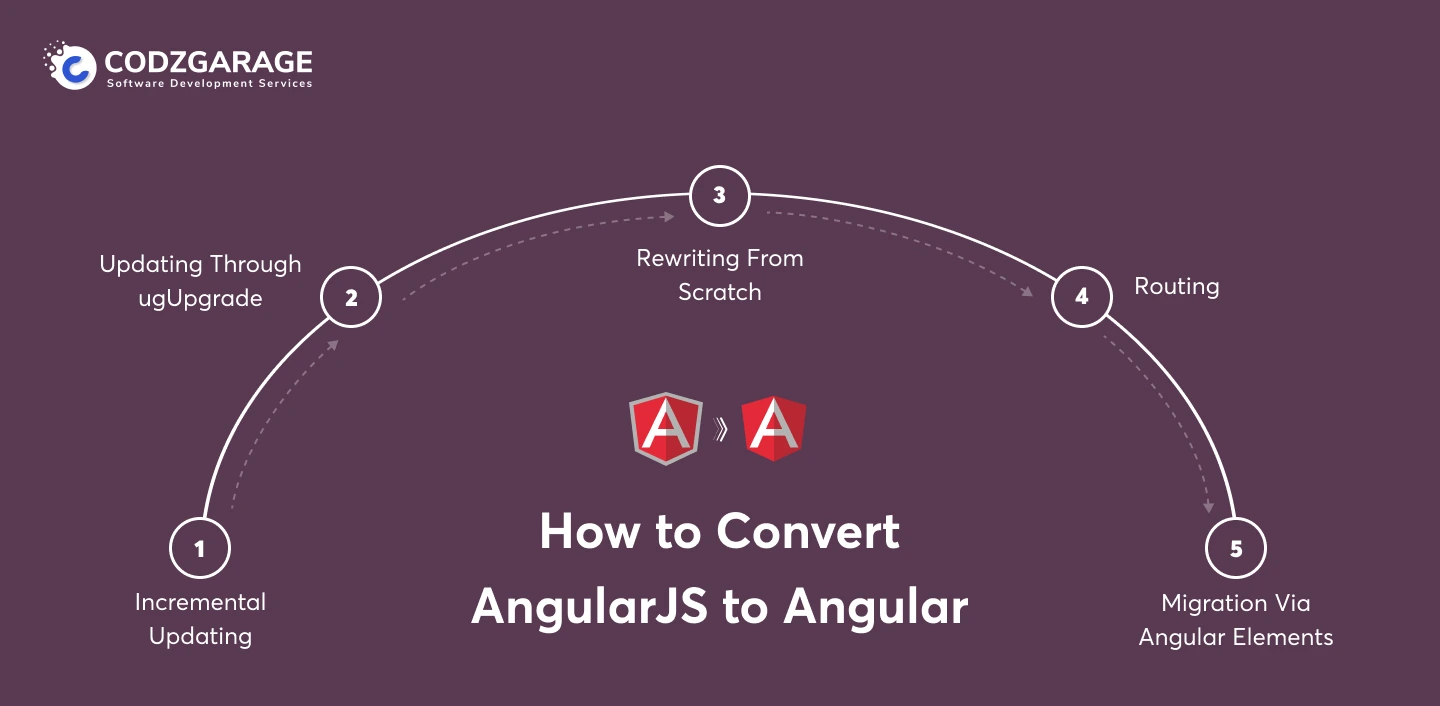
After a proper assessment of the various aspects, now, let’s explore ways to convert AngularJS to Angular and how to do it with ease. Angular with ease. The five ways mentioned below are the most preferred ways to migrate your existing Angularjs to Angular conveniently.

Incremental Updating
The first in the list, the incremental approach to migration of Angularjs to Angular, refers to upgrading a single section of your application at a time. In this approach, both AngularJS and Angular interoperate for some time, and, as a result, you gradually exchange the Angularjs features and functionalities and create new ones within Angular.
You should go with Incremental Updating when you need to upgrade a large and complex application with no loss of business disruption. Besides, choose this very approach when you want to release new features while gradually migrating from AngularJS to Angular.
Bear in mind that you should align your existing AngularJS application with Angular before embarking on the process. These preparations are necessary so that the code will be decoupled, more maintainable, and aligned with modern tools for development.
Rewriting From Scratch
Another approach to Angular js to Angular migration is to rewrite from the get-go. When you have decided to upgrade your existing Angularjs system with Angular, a complete rewrite from scratch should be your go-to alternative. Choose this option when you want to modernize small and medium applications. Using this way, you’ll be capable of refactoring an application and trying additional, new techniques.
The rewriting approach is likely to have many approaches included, for instance, refactoring, restructuring, re-designing, or removing codes that are no longer necessary. If you’re thinking of building an application that’s different while implementing standout practices throughout the way, rewriting should be your way to go. With rewriting, you can leverage complete independence when adding new features for usability enhancements.
Updating Through ngUpgrade
Another approach to Angularjs to Angular migration is through ngUpgrade. It’s a library that the Angular team has created intending to mix and match the components of both AngularJS and Angular. What you actually do while migrating your Angularjs application using this approach is you run AngularJS and Angular both simultaneously, and you can have a reach to all the features as well as behaviors of both frameworks.
Furthermore, the ngUpgrate allows components and services of one framework to interoperate with those of another one and is likely to be implemented in three main Aztecs, including DOM, Dependency injection, and Change detection. Upgrade Module is one of the significant modules by ngUpgrade, which consists of utilities for managing and bootstrapping hybrid apps that can support Angularjs and Angular code synchronously.
Routing
There are several AngularJS-based Single Page Applications (SPAs) out there that are developed using a router. This simply means that you need to migrate your router when you’re migrating your existing Angularjs application to Angular. Mainly, there are two approaches, including direct changes and hybrid routing, through which you can conduct migration.
Direct Change
In AngularJS migration to Angular, you should prefer direct change when you’re to rewrite an app from the get-go. In case you need to maintain a single-page application in the Angular app, you have to switch to the built-in Angular router. Direct change is a suitable alternative for applications that aren’t dependent on a hybrid state.
Hybrid Routing
Hybrid routing is when your application hosts an Angular router as well as an AngularJS router, leading to the switch to Angular. You can make use of Hybrid routing when you migrate from built-in AngularJS to the Angular router. Besides, you can use this approach when you’re migrating from the AngularJS UI router to the Angular one.
Migration Via Angular Elements
Up next, we’ve Angular Elements to discuss. It’s a package that enables you to seamlessly migrate Angular components into Web components or reusable custom elements. When employing Angular elements, you actually downgrade an Angular component and put it into an AngularJS app. Using this; you can conveniently exchange the old AngularJS components with new Angular components and create additional features in Angular.
The very moments you add custom elements to the DOM, they bootstrap on their own. In the same way, when you remove them from the DOM, they get destroyed automatically. It seems and behaves in the same way any other HTML element does. Furthermore, it doesn’t need any specific know-how of Angular terms or uses specifics.
Final Thoughts:
That’s pretty much about it! The AngularJS to Angular migration is indeed a procedure that requires a considerable chunk of effort to do so. However, when you have appropriate information and know-how for migration, you’ll be more likely to perform it with ease and convenience. We’ve included every single piece of information, for instance, why to migrate, what’re the benefits of migration, as well as how to do so. You can explore more options, before hiring angular developers for migration.
FAQs
Quite simple! The AngularJS to Angular migration is the process in which an application created using AngularJS gets migrated to a newer, better, and faster Angular framework.
Because AngularJS is no longer being supported or updated by its service provider, it has become a legacy system. On the other hand, Angular is an upgraded tech stack that is the right one for businesses to create applications. Moreover, Angular is way faster and easier to code compared to angularJS.
When it comes to talking about the most stable versions, you have to say that Angular 14 is the latest, trending, and stable Angular version out there in the tech arena.
Want
to hire AngularJS developers?Our Expertise:
- 8+ years of experience
- Standout development
- Timely delivery




![AngularJS To Angular Migration [Examples, Benefits, Costs] AngularJS To Angular Migration [Examples, Benefits, Costs]](https://www.codzgarage.com/wp-content/uploads/2023/07/angularjs-to-angular-migration.webp)


 Kevin Bhut
Kevin Bhut