-
2021
React Native For Web: A Guide to Cross-Platform Development
Want to build cross-platform web applications using React Native? The tech giant Meta platform has made it possible to run React Native components and APIs on the web with powerful toolkits —”React Native for web.”
Want to build a faster, scalable, and robust web application? React Native for the web is the new sensation in the tech arena. Meta platform enables developers to use React Native’s components and APIs with React DOM to use in new or existing applications to build web-only and multi-platform applications. But, building web applications using React Native requires a little understanding of how it works and the output it offers. This article explains it all.
React native for web applications is yet another offering from the tech giant Facebook, now META Platform. It has offered developers a perfect choice for building a new web development project. React Native for the web addresses all challenges of developers. For example, the tech stack provides versatility so businesses reach users across platforms.
So, if you wish to build a web application using versatile technologies, React Native for the Web is the perfect option. This is a game-changer invention, offering the best alternative to developers depending on Flutter for web applications. React Native is already ruling the roast in cross-platform mobile application development, and the latest invention is yet another feather in the cap.
Codzgarage is the leading custom software development company with core expertise in React Native app development We help you build cross-platform applications for web and mobile. Contact us with your project scope now.
In this article, we shall explore React Native for web applications, its advantages, who can use it, and the type of applications it is suitable for.
Can React Native be Used for the Web?
When we talk about React Native for the Web, this really raises the big question: “Can React Native be used for the Web?” The simple and straightforward answer to this question is “Yes.” You can use React Native for web development. That, too, you can build cross-platform applications breaking all barriers you face within the realm of web development. Here’s a video explaining how React Native for the Web works.
A Glimpse At React Native for Web
“React Native offers support for creating web applications was not a surprise for us. Our CTO, Preash Kapuriya has already predicted, soon after Flutter came up with web app support.”
React Native is primarily different from React as the former is used for mobile app development, and the latter is used for web development. Compare React Native and React to understand core differences in detail, but the recent development has changed the game.
React Native is an open, open-source, cross-platform mobile application framework that offers a comprehensive suite of tools and support to build scalable applications. Recently, the tech platform announced support for web development. The modern React Native for Web comes coupled with modern React APIs on top of React DOM, making the app adopt the framework (React Native).
What Abstractions Make React Native Compatible for Web Applications: Top Fundamentals
It is just one layer between React DOM and React Native that makes React Native for Web compatible with cross-platform web applications. Developers get plenty of powerful abstractions, such as styling, layouts, and gesture systems. But there are more than just three. Let’s understand them in detail;
React APIs with Modern Functions
React Native for Web comes integrated with updated React APIs. This even includes significant functions, like components and hooks. They together help React DOM apps to adopt the environment of the framework. React Native for Web is in its initial stage and will continue to evolve in the future with new features like Concurrent Mode and Server Components.
React Native with Modern Web
With the modern Web, the React Native framework gets access to the native DOM APIs. It enables developers to create essential features. Even though not all APIs in React have changed, it makes migrating to new DOM APIs easier. Now, it gives the React Native for the Web to grow as the platform improves over time.
Core Components
No doubt, while building web applications using React Native, developers require some core web components. View, Image, Text, TextInput, and ScrollView are primarily available to React Native for Web. They are useful and can help build applications smoothly. The new advent of React Native for the Web provides various modules to be supportive in a variety of use cases. For example, the Babel plugin is the perfect choice for bundling as it will bundle the modules that developers use while building the application.
React Native for Web: Styles
In React Native for Web, do need to learn specific styling as it uses JavaScript to create styles, which are then turned into native CSS. So, whatever challenges developers face can be avoided on a large scale as it generates very efficient CSS. Crucially, the developers are not required to learn a specific styling language or use special tools to remove unused styles from the code.
Reliable & Tested React Native for Web
The tech giant has provided a perfect solution for people looking to build websites using React Native. React Native is already a battle-tested framework for Android and iOS development. React Native and Swift make a good comparison, and the former proves to be a better alternative. Similarly, React Native for Web is going to be an excellent choice for high-quality web applications.
Who (Industry) Can Benefit from React Native for Web
React Native for web offers support for all types of web applications. Here are some examples of its use cases.
React Native for Web can be a good choice for;
eCommerce Applications: Flipkart has already switched to React Native for the Web platform.
Social Media Applications: Twitter is using React Native for Web and reaping the benefits of this platform.
Real Estate: Real estate can use this advent to provide a better user experience.
Banking and Finance: React Native for the Web can be good for banking applications.
Should I use React or React Native for a Website?
This question comes from clients as they wish to know if using React Native for Web at its early stage is the perfect decision. The answer to this question is “yes.” It’s not about beginning something new. It’s about the quality output it has given. For example, Twitter and Flipkart have already switched to the latest React Native for the Web. Besides, if you move early to this platform, you will get maximum benefits. Even if the feature is new while the engine is the same old produced in 2015.
Still, we recommend you explore your project scope, connect with your tech partner, and make an informed decision because the selection of a tech stack depends on the type of project you have and what you want to achieve with the project.
Benefits of Using React Native for Web Apps
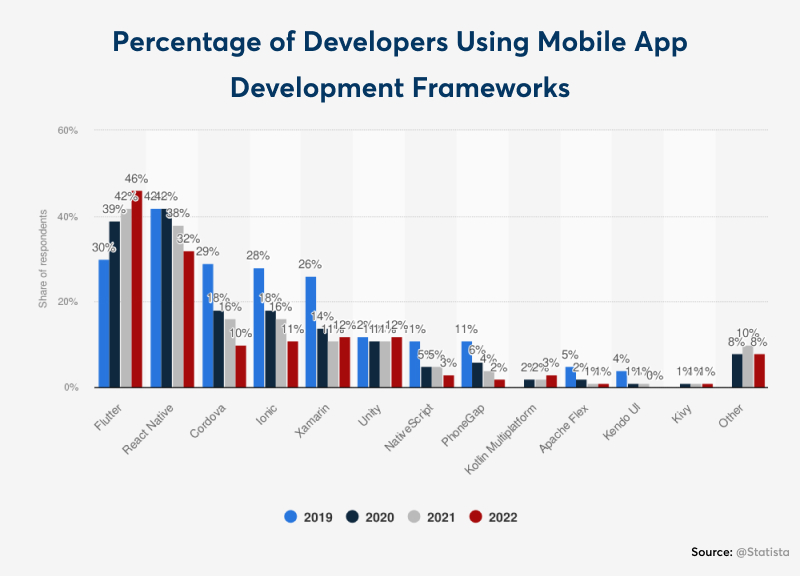
React Native is used by 32% of developers worldwide. The popularity is growing day in and day out.

Now, with the announcement of React Native for Web, it’s going to break all records. If you are building a web application using React Native for Web, you will quite early to reap all the benefits it has to offer.
Tools Accessibility
For developers, they can use plenty of tools provided by both the React Native framework and React libraries. You can access plenty of tools, from accessible Role and Accessibility Label to React Native Web and Web-only UI Kits. Using React Native for Web, you get the same benefits as you get using React Native mobile framework and React Libraries separately.
Enriched User Interface
React Native application is known for its rich user interface. For example, you can explore the interfaces of Twitter and Flipkart to explore React Native for Web UI. Besides, to understand the UI/UX in detail, you can explore the Dribble pages of your tech partner company. You can even explore Behance for better ideas.
Reusable Code
Most importantly, React Native allows developers to reuse code for cross-platform development. “Write once, use everywhere” applies even here with React Native for Web App. It will save development time significantly.
Platform-Aware Execution
Once built using React Native for Web, your application is ready to exist with any platform. They are made with platform-aware execution. That means no matter where you use the application, it adapts the behaviour of a particular system’s hardware. This approach recognizes that different platforms (such as various operating systems or hardware configurations) may have unique characteristics, capabilities, and performance profiles.
Ease of Adapt this Framework
Whether you want to port your existing application or want to create one from scratch, React Native for Web is the perfect choice for every varied need. The framework offers ease of shifting to new frameworks, irrespective of your needs.
The Expo Web Edge
One of the best benefits you get with React Native for the web is that it offers Expo features that help you easily create or port your existing applications to the react native platform. You can use this feature. Its framework, called Expo for Web, comes with a number of APIs to help developers create the best app with simple steps to follow.
Cost Saving
The cost to build a mobile application depends on various factors, and React Native is one of the options to curve the price. Similarly, if you are making a web application using React Native for Web, it is going to be cost-effective.
Final Thoughts
The article is all about bringing the latest information related to React Native for Web. If you have a project that you want to build using React Native for the Web, this article will help you understand the significance of the new advances. Most importantly, when you hire React Native developers, you know what skills and expertise you need to look into them while hiring.
We are a leading software development company with core expertise in cross-platform development, apart from custom software development and migration. We provide software development consulting services and vetted resources to build. Contact us if you are in need of any of these. We are here to help.
Want
to Hire React Native Developers?Our Expertise
- Dedicated Resources
- Skilled Team
- 11+ Years of Experience






 Kevin Bhut
Kevin Bhut