Angular Best Practices for Web Development, App Security, and More You Should Know
Angular is the most popular web development framework to build high-end front end applications with excellent UI/UX. But, the quality of the app is ensured with quality development and expertise. And quality development comes when Angular best practices are applied in the development.
Are you looking for web application development using Angular? Or are you exploring the potential of Angular for web or mobile development? Then this Angular best practices article is for you. We have given a detailed view of how applying the best practices of Angular can create dynamic and blazing-fast applications. Let’s explore;
As Angular 15 is out tech arena, people want to expand their digital presence using the latest v15 and its standalone APIs. Indeed, in web development, Angular is considered ultra-effective technology for an online presence. But, the benefits of Angular development are when all vital best practices of Angular are applied.
Codzgarage is the leading Angular app development company, helping organizations worldwide hire Angular developers to build high-quality web applications, including customization, migrations, and upgrades.Contact Codz experts todaywith your projects and get an instant quote.
This article is about making your web applications or website effectively represent your businesses across digital channels with Angular best practices. In this article, we are going to introduce two main things:
- What is Angular?
- And Angular best practices.
Let’s explore these two things one by one.
What is Angular?
In one line, developed by Google in 2016, Angular is a comprehensive web development framework for creating stunning application-design and sophisticated single-page apps (SPA). But, one line is enough to describe what Angular is; you need to understand this framework and development platform. Let us help you understand this technology comprehensively.
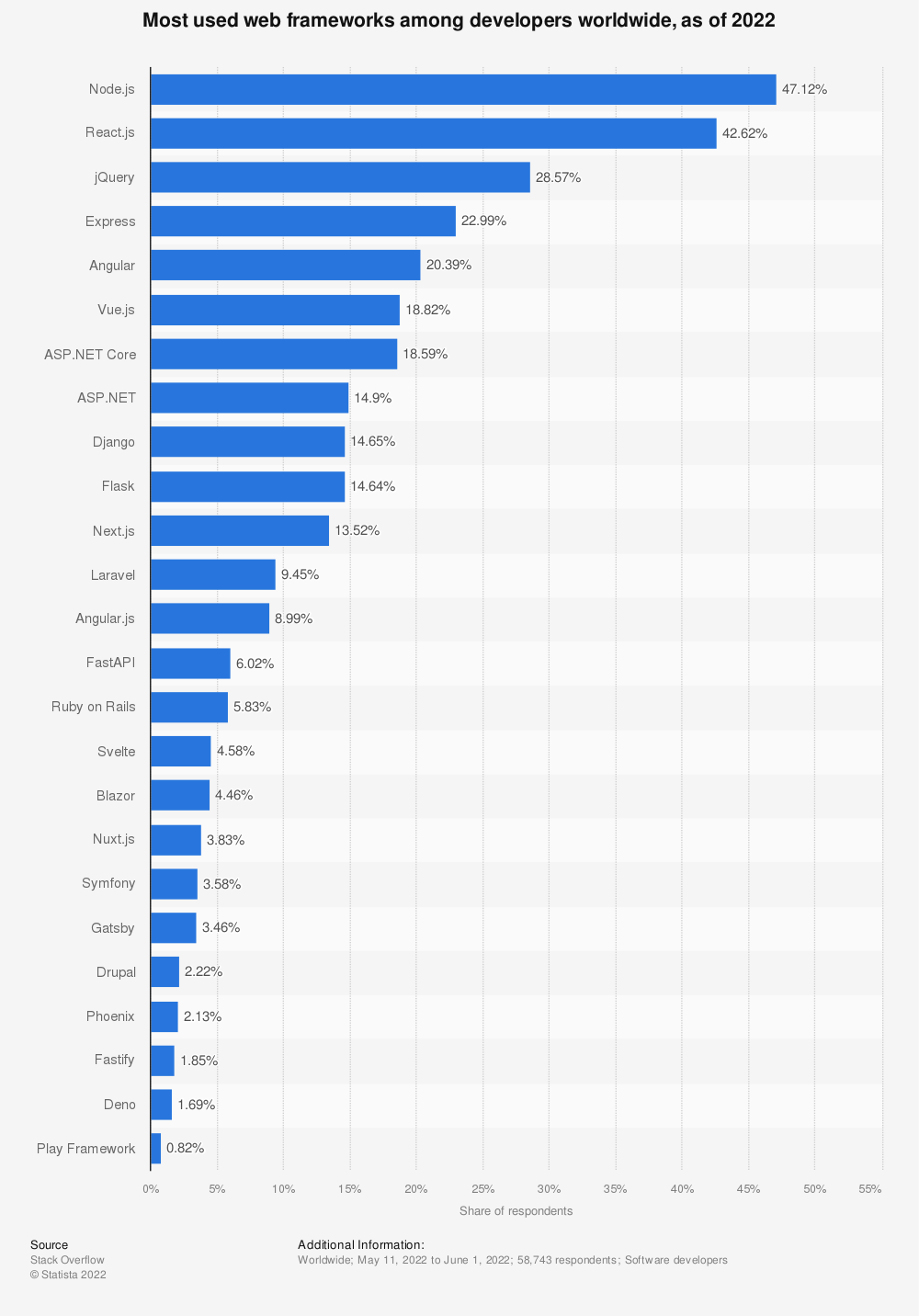
Angular is the fifth most popular web framework among developers, with more than 20% of developers expressing their interest in using the technology.

Source: Statista
Angular is a framework and robust app development platform powered by TypeScript;
- Helps build scalable web applications
- Provides a suite of developers’ tools
- Equipped with well-integrated libraries
Angular is a component-based framework that enables developers to build single-page applications for enterprise-level projects seamlessly. A wide variety of features include exclusive routings, forms management, and more. And last but not least, Angular is equipped with more powerful tools, helping developers create, test, deploy, and maintain the applications effortlessly.
With the basics of Angular, let us help you understand the core points of ‘Angular best practices’ here. We have segregated this section into three main sections, such as;
- Best Practices for Angular Development
- Angular Best Practices for Web Applications
- Angular Best Practices of Mobile Applications
Let’s explore them one by one.
Best Practices for Angular Development

Knowing best practices have become a common phenomenon. Every client and developer wants to go through it before making any move. For example, if the client wants to build an app using .NET, they tend to find the best practices of .NET or other technologies. Angular is a popular open-source web application framework that is widely used by developers to build dynamic and responsive web applications. Here are some best practices for using Angular:
- Follow the Angular Style Guide
- Use a Modular Structure
- Optimize Performance
- Keep Templates Simple
- Use Reactive Forms
- Use Dependency Injection
- Use TypeScript
- Use NgRx for State Management
- Write Unit Tests
- Keep up-to-date with Angular
Let’s learn these best practices of Angular one by one.
Follow the Angular Style Guide
The Angular team has published an official style guide that provides guidelines for writing clean and maintainable code. Following this guide can help ensure consistency across your project and make it easier for other developers to contribute.
In this example, as you can see, we have used guidelines from the Angular Style Guide.
For example, we have used ‘LoginComponent in a login directory with a file, a directory structure recommended by Angular.
- ‘LoginComponent,’ naming component class for naming convention.
- ‘ChangeDetectionStrategy. OnPush’ for change detection strategy.
- ‘FormBuilder’ to create ‘FormGroup’ and apply validation for form controls.
- ‘Http’ is replaced with ‘HttpClient’ to make an HTTP request.
- Used ‘OnInit’ to lifecycle hook to initialize the form while creating a component.
- Used ‘Observable’ from the RxJS library to handle asynchronous data streams.
Use a Modular Structure
Break your application into reusable and independent modules that can be easily maintained and tested. This will also help with scalability as your application grows.
Here’s an example file structure;
Using a modular structure, we can add and remove features more easily as needed, leading to a more scalable and efficient development process.
Optimize Performance
Use Angular’s built-in features like change detection, observables, and lazy loading to optimize the performance of your application. Avoid using heavy libraries and optimize the loading time of your application.
The use of the ‘Observable’ class ensures optimized performance.
Keep Templates Simple
Use Angular’s built-in directives and pipes to keep your templates straightforward and easy to read. Avoid complex template expressions that can make your code difficult to understand.
Using these built-in directives and pipes, we can keep our templates straightforward and easy. It will ensure the templates are easy to read, making it easier to understand the code and maintain the application over time.
Use Reactive Forms
Reactive forms are an essential feature of Angular that allows you to quickly build complex and dynamic forms. They also provide better performance and flexibility compared to template-driven forms.
With these reactive forms, flexibilities and performance come unboxed. You can feel performance once the product is deployed and ready to use.
Use Dependency Injection
Angular’s built-in dependency injection system efficiently manages dependencies and maintains modular code. I always prefer using Dependency Injection over using the “new” operator.
Using Dependency Injection helps to make our code more modular, testable, and maintainable.
Use TypeScript
TypeScript is a superset of JavaScript that adds type-checking and other features to the language. Using TypeScript with Angular can help catch errors early and make your code more maintainable.
Using TypeScript with Angular, catching errors becomes easy while maintaining code becomes handy. For example, if Angular developers accidentally assign a value of the wrong type to the ‘message’ property, TypeScript would catch this error at compile-time. This will prevent it from causing issues at runtime.
Use NgRx for State Management
NgRx is a popular library that provides a Redux-style state management solution for Angular. Using NgRx can help you manage complex states in your application and make it easier to debug and test.
Function, like ‘createAction(),’ defines two actions —’ increment’ and’ decrement’ which update the action of the applications.
Write Unit Tests
Writing unit tests is vital for ensuring the quality of your code and preventing regressions. Use Angular’s built-in testing tools like TestBed and Jasmine to write practical unit tests.
Commands like ‘AppComponent,’ ‘TestBed,’ ‘Jasmine,’ ‘beforeEach(),’ ‘it(),’ ‘title’ and “My App” are the tools, compilers, and functions to write a perfect unit test, ensuring the code is of high quality.
Keep up-to-date with Angular:
Last but not least, the Angular framework is constantly evolving, and new features and improvements are continually being added. Keep up-to-date with the latest changes and best practices by regularly checking the Angular documentation and community resources.
These best practices are better for standard Angular applications. We hope you go through it and create a robust application. We have given other best practices of Angular when you create web applications, and we have done it for you.
Angular Best Practices for Web Applications

When it comes to creating web applications with high-quality user experience and interfaces, Angular is the first choice of developers. So, understanding the best Angular practices can deliver extraordinary results if you want to create Single Page Applications (SPAs), UI/UX, and others. So, let’s explore Angular’s best practices when it comes to creating web applications.
- Use Lazy Loading
- Use Angular Universal/SSR
- Use Angular Material
- Optimize Images
- Use RxJS for Data Management
- Use Interceptors for HTTP Requests
- Use AOT Compilation
- Use NGXS for State Management
- Use Ngx-translate for Internationalization
- Use Angular CLI
Let us explain these top best practices of Angular for web app development one by one.
Use Lazy Loading
Lazy loading is an important technique for optimizing the loading time of your application. Use Angular’s built-in lazy loading feature to load modules and components only when needed, rather than loading everything up-front.
In this, ‘loadChildren’ is used as a property to define the ‘CustomersModule’ file, while the ‘import()’ function is used to lazily load the module when the route is activated.
Use Angular Universal/SSR
Angular Universal is a server-side rendering solution for Angular that can help improve the performance and SEO of your application. Use it to render your application on the server and send HTML to the browser rather than relying on client-side rendering.
To use the Angular Universal, you need to follow some steps;
- First, you need to install the necessary packages.
- Now, you need to create a ‘server.ts’ file in the root of your project using this command below;
- In the next step, you need to run the server using the command given below;
- Finally, visit in your browser to see your Angular application rendered on the server.
Use Angular Material
Angular Material is a UI component library for Angular that provides pre-built components for common UI elements. Using Angular Material can help ensure consistency in your application’s design and make it easier to build responsive and accessible UIs. Here’s an example of using Angular Material while creating web applications.
- Having done this, you need to use a component like the one given below;
Having done this, you can easily maintain consistency.
Optimize Images
Images are often a significant contributor to the loading time of a web application. Use techniques like lazy loading, compression, and the proper image format (e.g., WebP) to optimize the loading time of your images.
That means images will only be loaded when they are needed. For that, you need to do something while writing codes. For example, you need to implement the ‘IntersectionObserver’ API, and here’s how it is done.
Use RxJS for Data Management
RxJS is a powerful library for reactive programming that can help you manage data in your application. Use it to handle asynchronous data streams, manage state, and communicate between components.
We have already discussed how RxJS is used for data management; refer to the paragraphs above for a better understanding.
Use Interceptors for HTTP Requests
Interceptors are a powerful feature of Angular’s HttpClient that allow you to intercept and modify HTTP requests and responses. Use them to handle everyday tasks like adding headers or logging requests.
We have also explained in detail how HTTP requests can be made through an example in the paragraph written above. You can revisit them for more clarity. Here’s how you can use interceptors, specifically for HTTP requests.
Use AOT Compilation
Ahead-of-time (AOT) compilation is a technique for compiling Angular templates at build time rather than run time. Use it to improve your application’s performance and reduce your bundle’s size.
This simple ‘–aot’ flag to the ng build command can ensure a smaller bundle size and faster loading time.
Use NGXS for State Management
NGXS is another popular library for state management in Angular that provides a Redux-style solution. Consider using NGXS if you need a more lightweight or straightforward explanation than NgRx.
This is the simplest example of using NGXS.
Use Ngx-translate for Internationalization
Ngx-translate is a library for handling internationalization (i18n) in Angular. Use it to make your application accessible to users who speak different languages.
To use Ngx-translate, you need to follow these steps;
- Setup ‘TranslateModule’ in your app:
- Now, use the ‘translate’ pipe to display the translation. For example;
Use Angular CLI
Angular CLI is a command-line interface for creating and managing Angular projects. Use it to generate code, run tests, manage dependencies, and keep your project up-to-date with the latest best practices.
You have a few steps here to follow to implement Angular CLI.
- Open your terminal and navigate to the directory where you want to create your project.
- Run the following command to create a new Angular project:
- Now, CLI will generate a new project with a default file structure.
- It will also set up all the necessary dependencies and configuration files.
- Use the CLI to generate new components, services, modules, and other parts of your project:
- To run the project locally, use the following command;
These are the basics of Angular best practices for creating web applications. They are a way complex to understand, though knowing what makes your applications awesome will help you extensively. Now, we shall learn the best practices that should be followed while creating mobile applications using Angular.
Angular Best Practices of Mobile Applications

Even though Google has separately released Flutter for mobile app development, Angular is a choice for developers as it allows them to reuse front-end code between mobile and web devices. Here are the best practices for creating a mobile app using Angular.
- Use Responsive Design
- Use Ionic Framework
- Optimize Performance
- Use Cordova Plugins
- Use NativeScript
- Use Touch Gestures
- Use NgRx for State Management
- Use Ionic Native for Cordova Plugins
- Use NativeScript UI for NativeScript
- Test on Real Devices
Now, explore these Angular best practices for mobile app development one by one.
Use Responsive Design
Mobile devices come in different sizes and resolutions. So it’s essential to use a responsive design that adapts to different screen sizes. Use CSS media queries and Angular’s built-in responsive directives to build a responsive design. Let’s check this out through an example;
The directive, such as ‘ngClass,’ creates a big game that applies CSS class separately for mobile and desktop.
Use Ionic Framework
Ionic is a popular UI component library for building mobile applications with Angular. It provides pre-built UI components for common mobile UI elements and supports both iOS and Android platforms.
To use an Ionic framework, you need to take some steps given below;
- First, install the Ionic CLI by running ‘npm install -g @ionic/cli’ in the terminal.
- Use ‘ionic start myApp blank and create a new Ionic project
- Now, run ‘cd myApp && code’ to open the project you just created
- Now import the ‘IonicModule’ from ‘@ionic/angular’ in the ‘src/app/app.module.ts,’ which youc can later add to the ‘imports’ array
- Again in ‘src/app/app.component.ts,’ replace the template with component
- Finally, serve the app with the command, like ‘ionic serve.
Now, you can use this Ionic to create UI and Angular to handle the logic and data management.
Optimize Performance
Mobile devices have limited resources compared to desktops, so optimizing your application’s performance is crucial. Use techniques like lazy loading, code splitting, and caching to reduce the loading time of your application.
We have already discussed ways in which you can refer to learn and understand what best practices are followed to optimize performance for Angular applications.
Use Cordova Plugins
Cordova is a platform for building native mobile applications using web technologies. Use Cordova plugins to access native device features like the camera, accelerometer, and GPS.
Well, to get this right, you need to follow the steps given below;
- Now, you need to import the plugin into your component:
- Next, inject it into your component’s constructor:
- Finally, use the plugin to take pictures
Use NativeScript
NativeScript is another popular platform for building native mobile applications using web technologies. It provides a set of UI components that are rendered natively on the device rather than in a web view.
A slight change in command can help you make things simple. Here’s what you can do;
Use Touch Gestures
Mobile devices support touch gestures like swiping, tapping, and pinching. Use Angular’s built-in directives like (swipe), (tap), and (pinch) to handle touch gestures in your application.
For that, you need to create a tap event. Here’s an example;
You can use (swipe) and (pinch) directives to handle swipe and pinch gestures, respectively.
Use NgRx for State Management
NgRx is a popular library for managing state in Angular applications. Use it to address complex states in your mobile application and to communicate between components.
We have already shown how to use NgRx for State Management. You can refer to them for better understanding.
Use Ionic Native for Cordova Plugins
Ionic Native is a set of Angular directives and services for accessing Cordova plugins. Use it to simplify the integration of Cordova plugins into your application.
Here’s an example of how you can make it simple;
Use NativeScript UI for NativeScript
NativeScript UI is a set of UI components for building native mobile applications with NativeScript. Use it to build a consistent and native-looking UI for your application.
We have explained in this article how to use NativeScript; you can apply them here.
Test on Real Devices
Mobile devices come in different configurations, so testing your application on real devices is essential to ensure it works properly. Use device testing services like BrowserStack or Appium to test your application on a wide range of devices and configurations.
Want to Hire Angular Developers for your Web Development Projects?
We have a team of vetted engineers who are ready take up any challenges within Angular development.
Where Does Codzgarage Stand Here
In one line, we create web and mobile applications following Angular best practices.
We have a top-notch custom software development company, offering customers a range of development services, from Angular development, software migration, and customization to building one from scratch. We have explained this for our readers to understand how important it is to maintain consistency when creating an application. We also provide software consulting services to help our clients visualize the idea and actualize their vision with products.
Besides, if you wish to build an app from scratch, this article will help you lead over the remote team. Let’s connect if you have any questions.
Want to
Hire Angular DevelopersOur Expertise
- Vetted resources
- Dedicated team
- Deadline commitment







 Kevin Bhut
Kevin Bhut