Latest AngularJS Performance Issues & Tips to Improve it in 2023
Get a comprehensive guide showcasing the performance issues in AngularJS with AngularJS performance optimization tips enabling you to improve your application so that it goes the extra mile to serve your organization.
Do you have your existing application built based on AngularJS? Then you’re likely to frequently come across challenges. But, fortunately, the issues would no longer be antagonizing you. Yes, you’ve heard that right. This application modernization guide has got your back for a complete list of AngularJS performance issues with their solutions to optimize your application with ease.
As per Statista, around 20.39% of developers worldwide prefer making use of the AngularJS framework for building the front end of their web applications. But, the tech stack has only 1.47% participation in the whole market share of over 300,000 users.
However, the framework once was a quintessential alternative for creating high-performance web apps; now, it’s been stopped getting back from Google since Jan-2022; hence, it is outdated. Getting influenced by this, businesses frequently encounter issues.
But you don’t need to be worried about it—every problem has its solutions, and yours, too, have the same. In this article, we’ll be walking you through a comprehensive guide consisting of the AngularJS performance issues with tips to improve it with convenience.
Keeping an eye out for web development? Codzgarage would be the very destination you get stopped by! We’re a client-oriented organization offering end to end Web Development Services for Modern & Innovative Solutions.Get connected to our experts now!
Let’s explore thread barely!
What is Angular?
First introduced, dated back to the year 2o10, AngularJS was built intending to mitigate the complexities associated with the creation and management of JavaScript applications. Built based on the Model-View-Controller (MVC) programming structure, the framework is especially useful for (SPAs) single-page application development.
Having been embedded with a JavaScript library based on standard HTML, and JS, AngularJS automatically takes care of things, for instance, DOM manipulation and AJAX glue that otherwise would be being coded by the developers. Apart from these, AngularJS offers modular building blocks of JavaScript to developers for multiple purposes, for example, to mix, match, and test the system. It can conveniently be included in any HTML page with a simple tag.
Why Do You Need AngularJS?

When we opt for Angular, one of the top questions that pops up in mind is “Why do you need to use Angularjs?” Then comes the use cases, benefits and the list goes on. Generally, it’s individual choices and businesses make decisions based on the project and use cases. As we know AngularJS framework for frontend web application development is the most preferred choice for developers, but there are other reasons as well that explain why you should use Angular.
Here are some of the top reasons why Angular is needed for the modern tech landscape.
- To build highly secure applications
- To develop applications with a rich ecosystem
- To integrate your applications with TypeScript
- To provide cross-platform compatibility to your application
Top Use Cases of Angular

You know why you need to use Angular: it comes with greater flexibility, scalability and support to build high-quality applications. But, do you wonder what Angular development is best for? What type of applications you can build using the Angular framework? Here are the top use cases of Angular.
Angular for Dynamic Web Applications
If you are considering building dynamic web applications, Angular web development can be the best choice. Dynamic web applications provide a unique user experience with quality outputs.
Angular for PWA Applications
If you want to provide an excellent user experience, PWA is the perfect choice for modern customers. And, when it comes to building progressive web applications, Angular is the unmatched technology choice. Even building a PWA application is cost-effective. You can easily estimate PWA development cost by exploring a few factors.
Angular Right Fit for Enterprise-Level Applications
Even though there are plenty of tech stacks available for building Enterprise-scale applications, AngularJS is the one the preferred choice. Websites developed using Angular deliver the best performance, and quality outcomes and even provide the best user experience, like Google.
Angular for Mobile Using NativeScript
Even though Angular is the best suitable tech stack for web applications, building cross-platform mobile applications using Angular is possible. You can build web and mobile apps by sharing code.
Some of the AngularJS App Performance Issues
After having the basics explained, now we’re to explore this article further, which includes performance issues in AngularJS along with tips to improve them. So, let’s embark on the journey with AngularJS performance issues, then move further to the solutions, too!
Proper Code Organization is Much Needed
Proper documentation while development is one of the significant technical issues involved with AngularJS, which is likely to lead to poor code organization. A proper and logical code organization has a lot to do with your project when you have a large AngularJS website. Following this practice, developers will be capable of keeping track of crucial aspects and introducing more controllers as well as services as the code base scales. The code organization, if not done properly, the dictionary structure will possibly be bloated when an increasing number of files are added to it.
Third-Party Library Integration Can be Tricky
Third-party library integration to achieve desired business outcomes has always been a standard business practice in every sort of web development, not just in applications backed by AngularJS. But, you may encounter performance issues while making changes in the DOM when integrating third-party libraries in AngularJS. Furthermore, the issues will possibly occur when you return value via Ajax calls, complexifying it to acknowledge the changes manually unless or until you initiate a $digest loop.
Issues While Loading JavaScript Files
In general, if you have a large AngularJS project, it would require several JavaScript files, which typically load one after another. It means every JavaScript file is dependent on others to get loaded, likely to leave a long-lasting impact, influencing the performance while loading the file upfront in the shell page. You can circumvent this issue by only uploading files dynamically, causing them to load based on the user’s requests. You’ll require RequestJS to embrace this functionality.
Tiring Process to Code Debugging
Bug detection and debugging are the crucial procedures involved with any web app development project, and it becomes way more maddening when this process becomes complex. Unfortunately, due to its large-sized directory structure, debugging an application based on AngularJS is more complex than others. The code is created in a single combined chunk, complexifying it to visualize it in sections and point out issues creating troubles. But fortunately, you can address this very performance issue with the AngularJS Batarang extension.
No Support for Lazy Loading
When it comes to shortening the loading time of a website, Lazy loading is something that comes in handy. The Lazy loading—as it helps JavaScript files load properly as the code base scales, becomes even more crucial with large applications running on AngularJS. But unfortunately, the framework fails to support lazy loading. To enhance the speed of the page, you need to do minification by employing ReactJS alongside another open-source framework to support lazy loading.
Furthermore, you can opt to choose AngularJs to Angular migration, where all the components load synchronously at once under a single-page application. This might assist you in pointing out some of the performance issues in AngularJS.
How to Improve Performance in AngularJS?/AngularJS Performance Optimization Tips

Irrespective of having a multitude of built-in tools for optimization, performance issues still continue to happen with AngularJS. If you’re someone that doesn’t own that immense infrastructure like Google, you would require to employ some best Angular best practices for web development to improve the functionality of your existing application. No matter whether you’re in need of performance enhancement or just on the lookout for feasibility for improvement, the tips mentioned below will end your quest for the same.
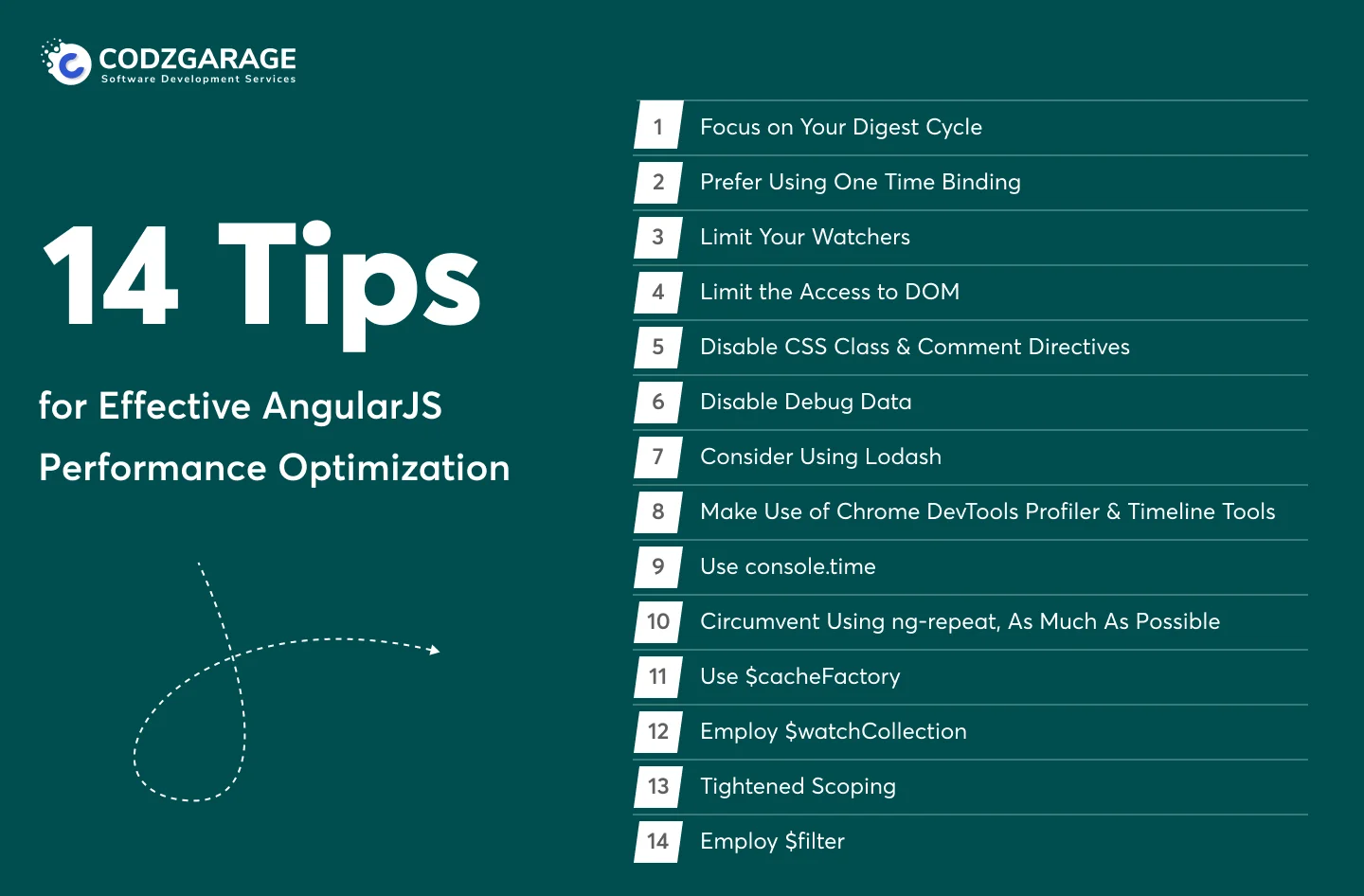
Focus on Your Digest Cycle
The digest cycle can be an excellent performance indicator for your AngularJS application. Consider your digest cycle like a loop that gauges all the variables that are being monitored. The shorter the digest cycle, the faster the performance of your applications will be.
Prefer Using One-Time Binding
You should make use of one-time binding if possible. If you’re using an older AngularJS version, you’re likely to be able to squeeze the advantages of one-time binding. To make this possible, you just need to add a double colon prior to the value. When implemented the way it should, you’ll get the value resolved, which is then disappear from the watcher’s list.
Note: You should bear in mind that the one-time binding feature, which initially, was introduced in AngularJS 1.3, isn’t available in Angular 4.0.
Limit Your Watchers
When you introduce data bindings, you create a number of $$watchers and $scopes, struggling to lengthen the digest cycle. An immensely large number of $$watchers will likely lead to lag. Speaking of which, you should prefer limiting your watchers as much as possible.
Limit the Access to DOM
Since it may be expensive; hence you should limit access to the DOM. Avoid modifying the DOM if you can help it, and circumvent setting the inline systems, too, to prevent JavaScript reflow.
Disable CSS Class & Comment Directives
Next up, you should consider disabling the class and comment directives to enhance the performance of your AngularJS application. When you create a directive, you’re capable of designating it to utilize as an attribute, element, and CSS class or comment. In case you don’t need the CSS class and comment directives, consider disabling them intending to improve AngularJS app performance.
Disable Debug Data
There are tools, for instance, Protractor, which rely on the data for binding and scopes that get attached by the AngularJS to the DOM elements. Hence, when you have accomplished the debugging procedure, consider disabling the additional layer of data so that it no longer drags your applications down.
Consider Using Lodash
Using Lodash, you’ll be able to rewrite the logic of your application at a breakneck speed to improve upon the built-in methods of AngularJS and enhance the performance. In case your web application doesn’t utilize the Lodash, even then, you’re capable of rewriting the methods yourself making use of native JavaScript.
Make Use of Chrome DevTools Profiler & Timeline Tools
Next up, you should make use of the DevTools Profiler and Timeline Tool. Employing these tools you’re likely to assist you in pointing out performance bottlenecks to guide your application modernization.
Use console.time
If you encounter tough times while debugging, then the console.time (Chrome DevTools) would be a stupendous alternative for gauging execution time and other performance benchmarks.
Circumvent Using ng-repeat, As Much As Possible
Next up, using too many of the ng-repeat directives will be more likely to immensely drive down the performance of your AngularJS application, but, fortunately, there are alternatives to avoid it. Rather than choosing to use ng-repeat for global navigation, you can create your own by making use of the $interpolate provider for rendering your template against an object prior to your transferring it into a DOM node.
Use $cacheFactory
The next step to optimize your AngularJS application is to make use of $cacheFactory. In case you require to store the data that you may calculate later, you better use the $cacheFactory directive. It works the same way as other memoization methodologies.
Employ $watchCollection
When you use $watch, two parameters are good to go, but it’s crowded. When you add a third parameter, it forces Angular to conduct intense checking, leading to eating up an immense amount of resources. Developers are good to go with $watchCollection. It’s more likely to behave as a third parameter for $watch and check the primary layer of the properties of each object, so it mitigates the app from slowing down.
Tightened Scoping
Next up, you should keep the variables scoped tightly to let the JavaScript garbage collector free up the spaces in the memory from time to time.
Employ $filter
During each of the digest cycles, AngularJS conducts DOM filters, first to pinpoint changes and then to upgrade the values that have been altered. In order to save time, the $filter provider enables you to preprocess data before having it sent to the View, resulting in skipping the DOM parsing process.
How To Make Your Angular Applications Load Faster
One of the best ways to keep your Angular application faster is to implement a timely Angular upgrade service. You can also consider AngularJs to Angular migration. But, if you are okay with the tech stacks, here are the top suggestions you can implement to make your Angular application load faster.
Use a Lazy Loading Design Approach
If your Angularjs application is struggling with loading, you can implement the Lazy Loading feature to improve speed. Sometimes, speed in Angular applications gets impacted as every time users start Angular applications, it loads every NgModules the application has. Lazy loading keeps it optimized by reducing the bundle size of the application.
Configure Preloading Strategies
Use Angular’s preloading fundamentals to optimize how modules are loaded. You can use Angular documentation to understand how to set up and optimize.
Implementing OnPush Change Detection
In Angularjs web application development, you get two different change detection strategies: Default and OnPush.
Default as the name suggests triggers change detection whenever any minor to major changes occur in the application. Whether OnPush, we have control and we can indicate the application when to check.
Optimize Bundle Size
Use the tool provided by Angular “webpack-bundle-analyzer” to check the size of the application. It will also indicate whether the application bundle size impacts the loading time. Based on the output, you can make a decision. For example, you can lessen the use of external libraries as much as you can. And, if you need to use any, you can avoid including them index.html file.
Some AngularJS Performance Testing Tools You Should Know
However, you can find several tools aimed at testing and improving the performance of an AngularJS application; here are some of them, if we name a few!
WebDriverIO
Getting W3C webDriver API implemented, WebDriverIO is way more flexible compared to WebDriverJS. The command line interface of the tool eases the process of setting up tests, even for non-programmers. Whoever uses WebDriverIO is likely to squeeze the benefits from the stupendous support from its wider developer community.
Protractor
Next up, we’ve Protractor, which comes from the Angular team. It allows you to run end-to-end automated testing with convenience. Being built on top of webDriverJS and Selenium server, the tool provides various features, which means you can make use of the Selenium grid feature to run tests in multiple browsers synchronously. Furthermore, you can write your own suits utilizing the Mocha or Jasmine.
TestingWhiz
Another testing tool for AngularJs we have is “TestingWhiz.” Enabled by dynamic commands, TestingWhiz is competent enough when it comes to syncing varying server wait times, ensuring comprehensive testing for Angular applications. Apart from these, the no-code scripting feature sets TestingWhiz apart from others, making it preferable among no-programmers.
NightwatchJS
Last but not least, “NightwatchJS” is another testing tool for testing AngularJs applications. It, too, is a customized implementation of W3C Webdriver API. The tool is easy to customize and extend and comes with its own testing framework and assertions mechanisms. However, even after having these qualities, it remains defeated when it comes to the level of support offered by Protractor and WebDriverIO.
Why Entrust Codzgarage for AngularJS to Angular Migration?
We, the Codzgarage, are a trusted application modernization & software migration agency in the tech arena serving businesses across the globe with comprehensive solutions. No matter whether you require building software from scratch or need to modernize an existing one, we’ll be there to troubleshoot your dilemma with our extensive range of offerings.
We have our wide-ranging team embellished with dexterous developers having competence in yielding groundbreaking software products. All the developers own an average of 5+ years of experience, hence can render software systems that hit the spot. If you’re in need of software development or modernization to your legacy system, Codzgarage can be the destination for you to get stopped by.
Signing Off…..!
If you’re someone working with an application built based on AngularJS, you’re likely to come across hassles day in and day out— as the software is no longer getting supported and updated by its service provider. That’s why businesses are in need to optimize their existing software so that they can perform business activities as per their needs. We explored everything right from what’s angular to the performance issues with AngularJS development and then provided their solution on how to fix them.
Hopefully, this article will back you up, pointing out the glitches with your application and resolving them with ease! We hope you have got all your questions answered; if you still have something left, you better keep your eyes out on the frequently asked questions mentioned below to expand your knowledge.
FAQs
Now, the latest version of Angular is Angular 16, which was released on the 3rd of May, 2023.
However, there are several reasons why AngularJS is slow; one of them is it uses dirty checking. The framework utilizes dirty checking, which ensures tracking changes made in the code. It means that the digest cycle may run twice if several watchers are interlinked, leading to the framework going slow in terms of functionality.
Being a robust JavaScript library, AngularJS is used to create groundbreaking applications for businesses of all sizes. So, in 2023, if you want to learn AngularJs, you can consider learning Angular, and it will come in handy—as the framework is gaining in popularity for developing modern web solutions.
However, every technology has its own pros and cons, and how much a business can benefit from it depends mostly on its needs. However, as research shows, React is more popular compared to Angular. Furthermore, from the reviews of the expert developers’ community also, React is going to remain the first choice of developers in the year 2023.
Want
to hire AngularJS developers?Our Expertise:
- 8+ years of experience
- Standout development
- Timely delivery







 Kevin Bhut
Kevin Bhut