-
2382
No-Code vs. Low-Code vs. High-Code: Choose What’s Right For Your Next Project
Building an app is easy, and you may not need to hire developers to help you build an app. With the advent of the No-Code app builder, it’s possible. Can free app builder or no-code deliver high-performing apps? Then you have another two options to explore —Low-Code and High code.
Are you in conflict with the three “no-code, low-code, and high-code software development approach” while selecting one of them for your next project? If you’re, then keep worries at bay! We’ve come up with an extensive, more informative guide on no code vs. high code vs low code that’ll let you know everything in detail about them, easing the dilemma and simplifying the way to choose what’s right for you.
In comparison of low code vs no code vs high code, no-code and low-code approaches allow rapid development without relying on the development team. The measure difference between no code and low code are: one requires zero coding to build an application while the other needs a little modification for the same. These approaches ensure faster development; however, you’re likely to have limitations for customizations, integrations, extensibility, and the like; hence, if you’re someone who can’t afford limitations when customizations, you better go with high-code software development approach.
Now you know what does low code no code mean. In contrast to low code vs high code, the no code approach eases the way to customization—It has no limitations for customization, extensibility, and integration. However, high-code ensures optimal feasibility for customization; it is likely to take more time and effort for development compared to no-code and low-code. Isn’t that maddening? That’s where this article comes into play.
Codzgarage is he leading web and mobile development company offering cost effective development services. Contact us today with your project scope and get a free consultation and quote.
Through this guide, we’re going to take you through a detailed discussion on the low code vs no code vs. high code approach for software development. It’ll let you know everything, like what they are, their benefits, along with the right circumstance to use them. Moreover, it’ll enable you to make informed decisions when selecting the right approach for your project development.
Let’s dig deeper!
What’s No-Code vs. Low-Code vs. High-Code Platform?
Creating a responsive software solution can, indeed, be a challenging task leaving you in conflict with which approach to employ and which one to pass by. Companies have relied on hiring developers or utilizing off-the-shelf software. However, low-code and no-code approaches are the third alternative for those businesses. Besides being a light coding approach, no-code or low-code platforms assists developers with development ease.
Did you know low code and no code market grew by $1 billion per year from 2019 to 2022 while it expected the no-code-low-code to grow $10 billion (20%)?
These approaches provide faster development; however, they’re likely to provide less flexibility, extensibility, and the like for customization. The high-code approach, on the other hand, takes a longer time for development but provides optimal flexibility and extensibility for customization. This is something that makes it a highly preferred approach for software development.
Still confused, right? Fret not! We’re on the way to exploring and analyzing all software development approaches based on several parameters so that you’ll have a crystal-clear view of choosing one that’s the right fit for you.
What’s No-Code?
No-code, a software development approach, enables developers to build high-performance software solutions by making use of drag-and-drop modules timelessly and effortlessly. It’s a visual approach that conceals the complex code beneath modules. No-code tools make use of encapsulation and data abstraction to hide the code complexity. Simply put, no code is better than no code at all if you need simple application and no code is the best code if you want to build apps with no resources.
The convenience of utilization is something that makes no code approach the first choice of developers worldwide. It allows developers, as well as non-skilled professionals, to create stupendous applications without coding knowledge. All they need is to drag and drop different pre-built blocks and create apps. However, there is no coding skill required; it doesn’t mean there’s no coding involved with the no-code approach, but it’s hidden.
No-code development is an ideal alternative for those businesses that have limited IT resources and lack technical skills. Let’s explore no code in comparison of no code vs low code.

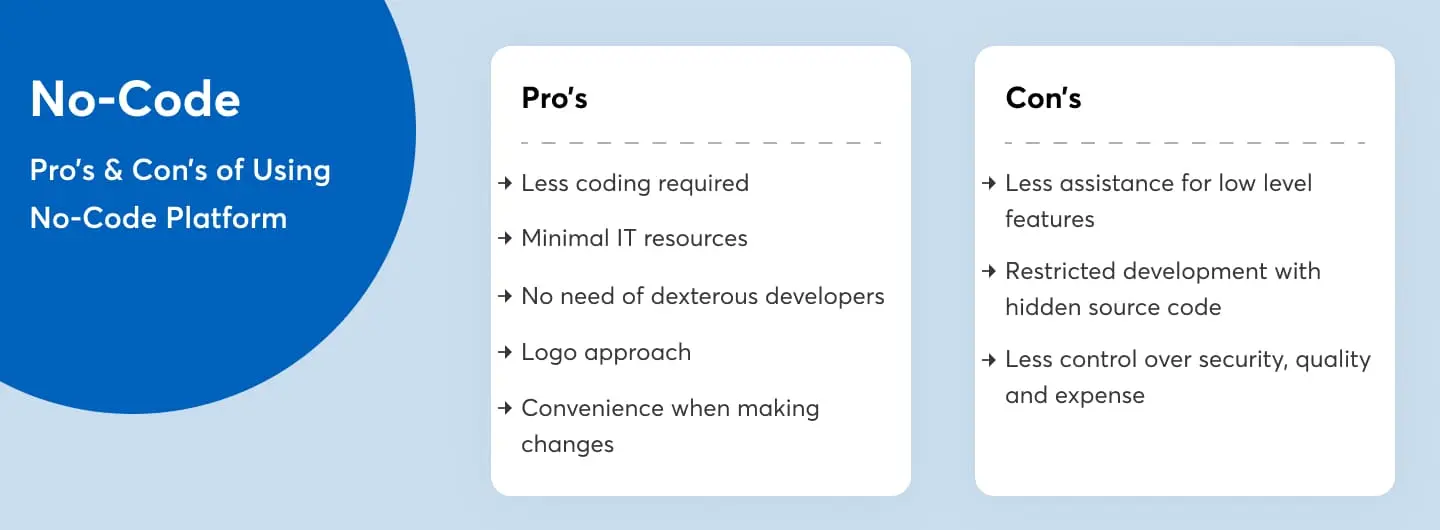
Pros
- Less coding needed— makes development convenient
- Requires minimal IT resources— hence, it’s an attractive choice, especially for startups.
- No requirement for accomplished developers– reducing the expense of hiring them.
- Logo approach– assist engineers in building apps in reduced time.
- Making changes is way more convenient than manual coding.
Cons
- Less assistance for low-level features, for instance, video processing and audio.
- Restricted development with hidden source code—for each block, it is entrenched.
- Mitigated control over factors such as security, price, and quality of service.
What’s Low Code?
You must have a few question. What’s low code? Or, what does low code mean? The low code web app development is an excellent development alternative for responsive web app design with fewer coding requirements. The low-code approach ensures streamlined app development through a graphical user interface using drag-and-drop features. It automates the development procedure and puts an end to the dependencies on conventional coding and programming approaches.
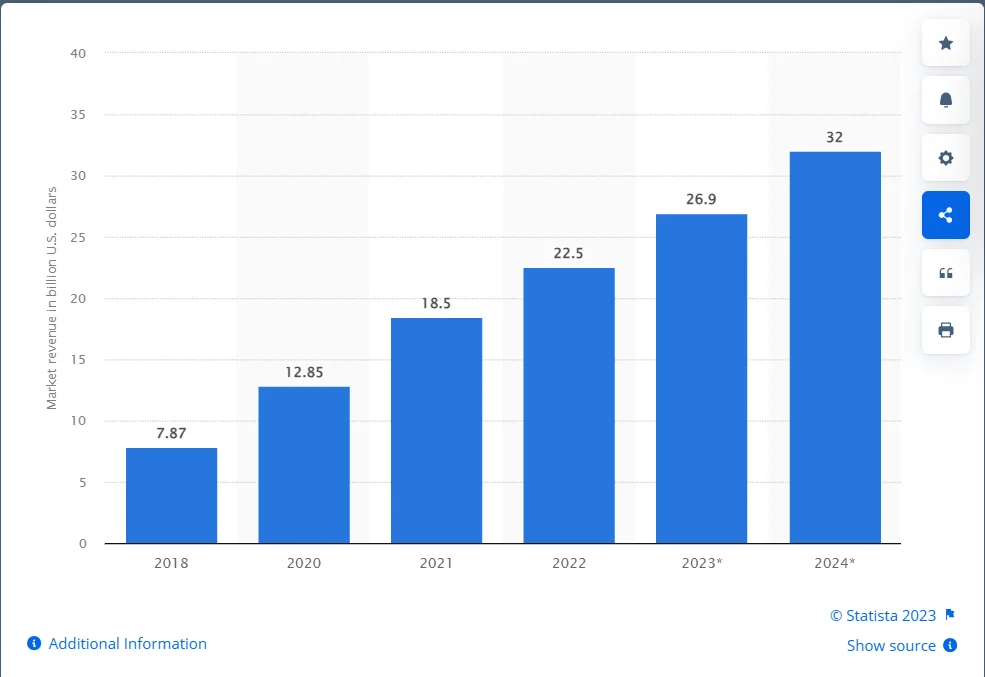
According to Statista, revenue from low-code development platform market 26.9 billion U.S. dollars in 2023 white it is expected to surpass 32 billion in 2024.

Flexibility in customization makes the low-code development approach better compared to no-code. This approach is good, especially for consummate developers who wish to customize certain features and functionalities in a large project— as low-code platforms enable them to create small-scale apps.
Besides, low-code platforms offer visually integrated software development environments, data connectors, APIs, and pre-built code templates so that you can get streamlined development as well as a better focus on software development.

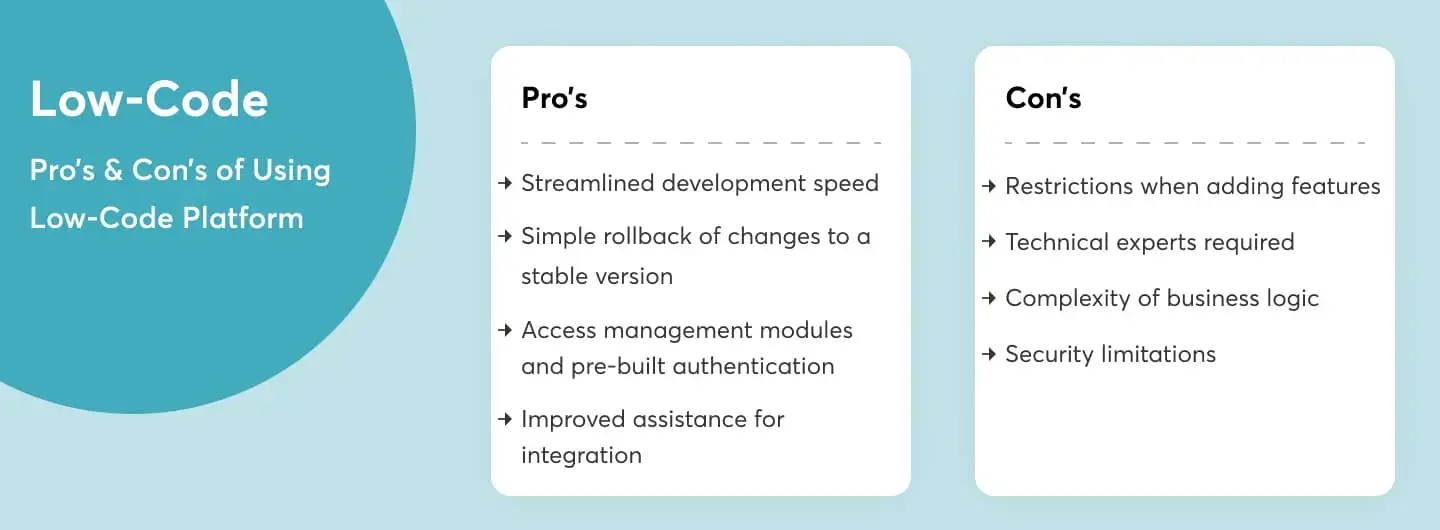
Pros
- Enhanced development speed backed by integrated visual development tools.
- Simple rollback of changes to a stable version lessens operational disruptions.
- Access management modules and pre-built authentication ensure next-level of security.
- Enhanced assistance for integration makes feature addition easier.
Cons
- Restrictions while adding features may cause vexing moments.
- Requirements for technical experts may be more demanding than no-code approaches.
- The complexity of business logic may make operational efficiency challenging.
- There may be security limitations compared to the conventional development approach.
What’s High-Code?
The high-code approach is a complete set of frameworks and tools designed specifically for software development. The high-code approach is a kind of assembly model that obeys code-driven experience. In order to create applications using a high-code approach, one needs to hire developers.
The high-code approach is extensively reliant on developers, yet you can have excellent alternatives for customizations. Furthermore, unlike low-code and no-code platforms, you don’t have any restrictions on which sort of modules you can choose to create applications.

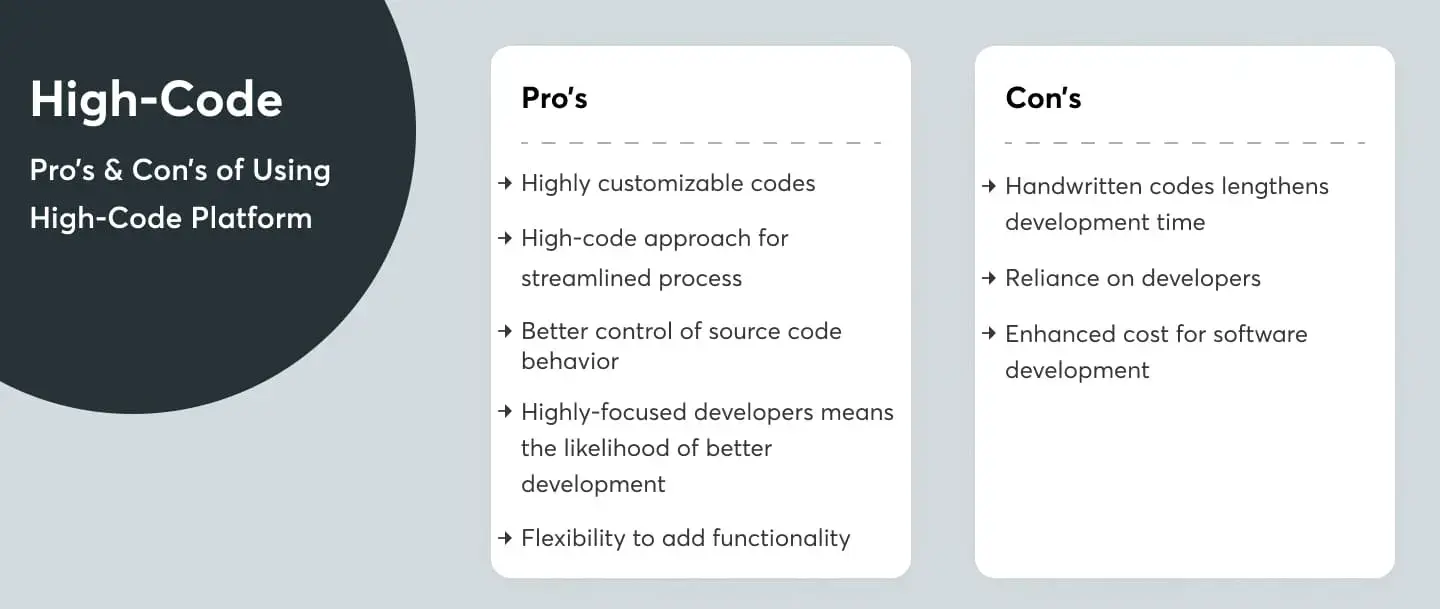
Pros
- Highly customizable codes as per project requirements result in less complexity.
- In a high-code approach, a streamlined procedure is convenient to manage.
- Improved control of the source code behavior.
- Highly focused developers mean better development capabilities and experience.
- Excellent agility with the flexibility to add functionalities as power the requirement.
Cons
- The need for the codes to be handwritten results in lengthening development time.
- The reliance on developers causes less emphasis on innovations.
- The team of developers required and handwritten codes tend to skyrocket the cost of software development.
No-code vs. Low-code vs. High-code: Which One Should be an Ideal Choice for Your Next Project?
Are you wondering which to choose from low code vs no code vs high code? We have made this impeller for you. Where the no-code and low-code provide ready-made templates making the process way more convenient, the high-code assembly requires accomplished developers to create and deploy codes. The high-code approach is code-driven, hence, supports any type of software or app. On the other hand, the no-code and low-code approach provides convenience for developers but comes with limited alternatives for creativity. When you need faster development, the low-code, no-code may be the choice, but when you need enterprise-grade applications, consider choosing the high-code approach over the no-code and low-code.
| Criterion | No-Code | Low-Code | High-Code |
|---|---|---|---|
| Development resources | A simple drag-and-drop interface to create software applications | A convenient and easy-to-use drag-and-drop interface to create software solutions by developers | Engineers and developers having experience in programming languages and technologies to create mobile apps, web apps, and other software solutions |
| Coding needed | No coding | Less coding required | Need to code the app from the get go |
| Time to market | 1 to 3 weeks | 2 to 5 weeks | Takes anywhere between 2 to 8 months to build an app with hardcore coding |
| Development time | Because of drag and drop interface, the development gets done ten times more quickly compared to others | No need to code, and ready-made design templates make it, too, around ten times faster than high-code. | This lasts months and needs several prototype revisions, extensive coding, as well as QA testing, and bug fixes. |
| Deployment | Single touch deployment | One-touch deployment | Slow as well complex deployment |
| Maintenance | Right choice for prototyping | Easy to expand update | Requires further development |
| Multiplatform | Web, Mobile, and Cloud | Mobile, Web, and Cloud | Separate platforms for customized applications |
| Adaptability | Less Adeptability | A little adaptability | Fully adaptable |
| Development cost | Reduced cost | Cost may go higher if it’s used in the long run | Highly expensive as per your requirements |
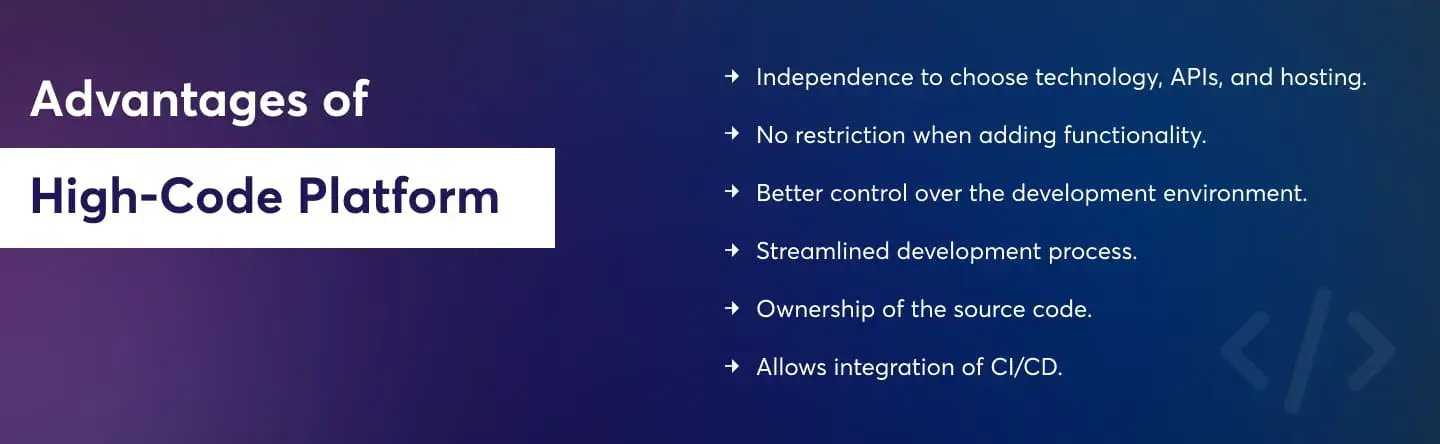
Advantages of High-Code, Surpassing No-code/Low-code Approach

- First off, the high-code approach provides independence to choose technology, API services, hosting, and the like as per your need and preference.
- You can add features and functionalities without any restriction.
- The high-code approach provides effective control over the development environment.
- Custom software development requires an accelerated process that’s possible with a high-code approach.
- In contrast to no-code and low-code, the high-code development approach ensures ownership of the source code.
- The high-code software development approach allows you to integrate CI/CD and lets you leverage DevOps culture.
When to Use No-Code Platform?
Choosing no-code platforms, however, have a multitude of use cases, for instance, mobile app development, real-time data fetching services, internal APIs, and so on. Prefer no-code development approach over others when_
- You want to build single-page websites.
- You wish to create apps with low-skilled talents.
- You have a lack of IT resources and experience.
- Your company needs internal service APIs.
- You wish to create applications that help you elevate your business.
When to Use Low-Code Platform?
In the purview of low-code vs high code, low-code approach offers code templates, tools, and features, to create applications with no requirement for manual coding. It’s a great option for businesses looking to build applications in less time. Choose low-code development approach when_
- You have a team of semi-skilled developers.
- You’re a startup that wants to build and launch an app in no time.
- You need to develop apps rapidly with less customization.
- You wish to have visual-driven app development features for developers.
- Your company needs to create external APIs.
- You require an application for data integration.
When to Use High-Code?
The high-code software development approach enables you to assemble handwritten codes and create customizable applications. Besides, it provides higher flexibility and extensibility for high code app. Consider choosing high-code approach when_
- You need to have an enterprise-grade application.
- You want appropriate features and functionalities in your app.
- Your company needs to have a customizable application.
- You need an app with integration like AI.
- You wish to build an eCommerce application with state-of-the-art features and functionalities.
How Does Codzgarage Help
We are a custom software development company offering quality web and mobile app development. We help you two way. First, we help you develop an application from scratch. Besides, if you need to build an app using no code, we can help you with your needs. At the same time, if you want to explore about these three in detail, we can help you with our free consultancy and help you decide the right fit approach for your needs.
Signing Off….!
That’s pretty much about no-code vs. low-code vs. high-code! We had an intense analysis of the very topic, which included a brief glance at the no-code, low-code, and high-code software development approach, their benefits, and the like. Furthermore, we discussed the right moment and circumstance when you should choose a no-code, low-code, and high-code approach. This article is helpful for those who are on the verge of creating custom software but don’t know which approach to choose. It’ll help those who’re facing the dilemma of choosing the right approach among them for their next project.
Want to
Hire Mobile App DevelopersWe Offer
- Android Developers
- iOS Developers
- Hybrid Developer






 Kevin Bhut
Kevin Bhut