-
1926
React Native Vs. Swift: A Side-by-Side Comparison to Choose the Best One
React Native is the most used mobile app development framework while Swift is the most trusted one. The former costs less than the latter one, but does this mean every project should be built using React Native framework? No. You need to compare various aspects before taking a final call. We have compared React Native vs. Swift for better understanding.
Are you feeling at sea with Swift vs React Native to decide which technology to choose for iOS app development? We have simplified this with the side-by-side comparison so you can choose the right one based on your project.
Choosing one technology from React Native and Swift is a complex task. You need to differentiate between React Native vs. Swift. As when building an iOS application, many thoughts occupy your mind —you are overwhelmed with plenty of questions. The first common question is if you want to build using Swift for native app development or React Native for cross-platform app development. It becomes an even more arduous task for developers to choose between Swift and React Native if they have to.
This article compares React Native vs Swift on all majors and also suggests the right choice for your application.
Codzgarage is the top-rated React Native app development company offering vetted React Native developers for hire to build iOS and Android applications at competitive prices. Contact Us today to discuss your project.
Swift VS. React Native: Why We Compare These Two Technologies

Undoubtedly, the two technologies are different but used for the same purpose —building mobile applications. However, both technologies cannot serve all your needs. The mobile app development requirement differs from one project to another. So, you need to know which technology best suits your project. Hence knowing them through comparison is the best method to decide.
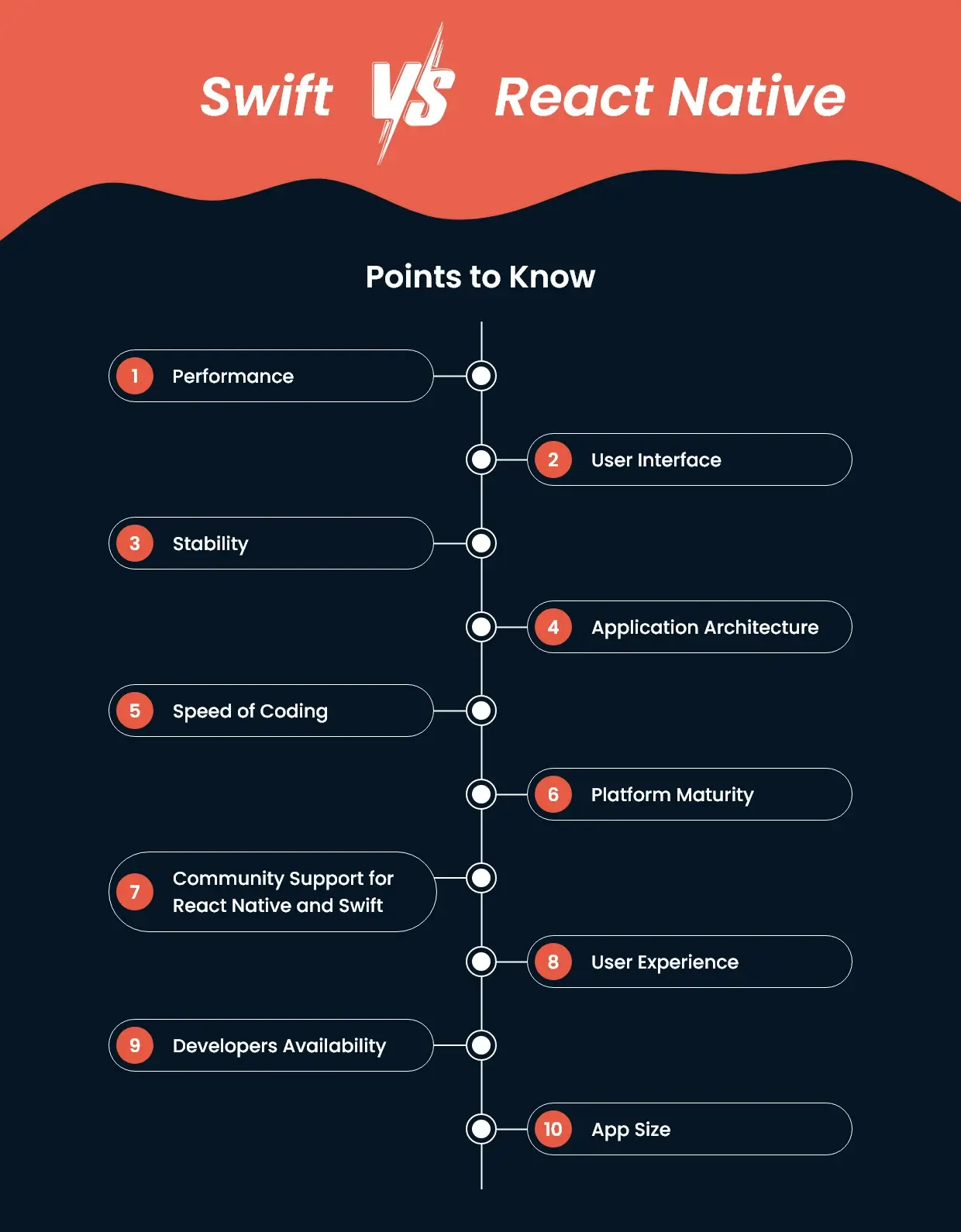
In this article, we shall discuss the following points;
- React Native Vs Swift Overview
- Swift VS React Native Pros and Cons
- Side By Side Comparison
- Cost of Hiring iOS App Developers
- React Native vs Swift Best Used For
- Which is Better Between React Native and Swift

1) React Native Vs Swift: An Overview
Before we jump into the comparison part, there are a few basic things that you should know. Both technologies are used for iOS app development, though they come with a few differences. For example, Swift is for iOS native app development, and React Native is used for cross-platform app development. In simple terms, Swift is native technology while React Native is hybrid technology. Let’s explore;
What is React Native?

React Native is an open-source framework created by Meta Platforms, Inc. for cross-platform app development. It’s the most used framework nowadays as it is used not just for creating mobile applications for cross platform but React Native for Web most trending term in tech arena now. The framework is best used for creating UI/UX for both iOS and Android applications.
So, the one question arises here;
Can React Native is used for iOS Native Apps?
Well, React Native is a JavaScript-based programming language that is used for creating applications for both iOS and Android platforms. However, it renders the app on a native platform UI using the React primitives. That means the app will use the same APIs that other native app use.
Rect Native from Market Perspective
React native is a comparatively new technology in the tech arena, albeit one of the most popular cross-platform development frameworks so far.
According to Statista, it is the second most popular cross-platform mobile framework and the 8th most popular “ most used framework and libraries among all” worldwide.
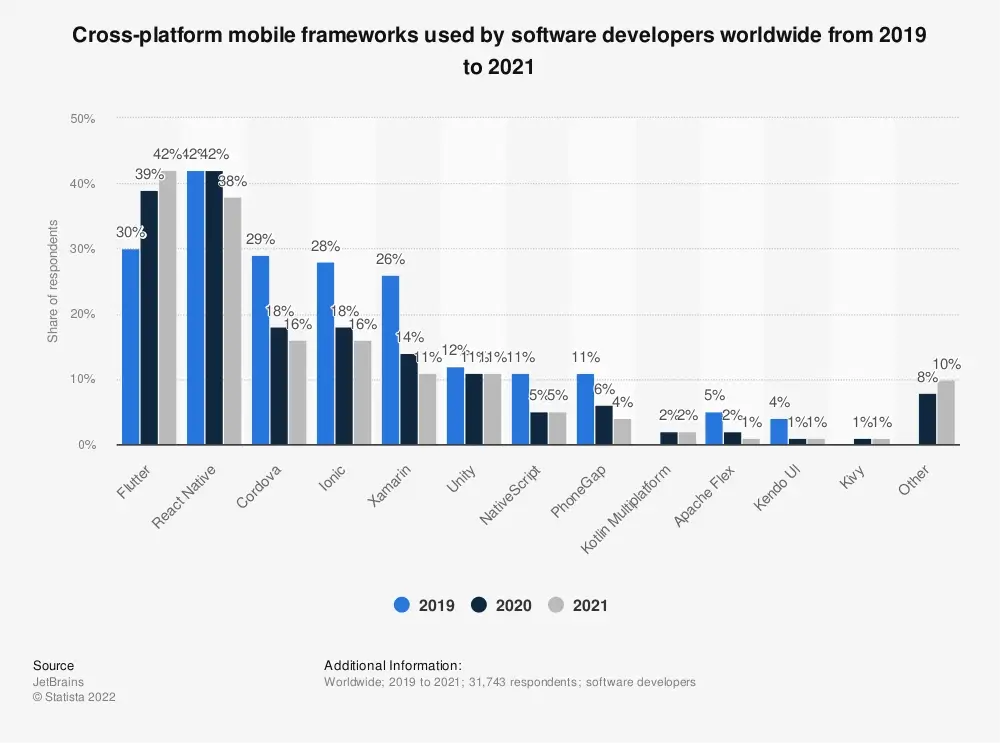
Popularity of Cross Platform Mobile Application Development Framework

Find more statistics at Statista
React Native is the 8th most popular framework with 12.57% among all web and mobile frameworks.
The popularity of React Native is growing day in and day out and Stackoverflow reports that around 58.5% of developing community love using the framework.
Leading Apps Built Using React Native Framework
From established Fortune 500 companies to new startups, React Native is popular among thousands of apps of all sizes and genres.
- Meta
- Walmart
- Bloomberg
- SoundCloud
- Tesla
- Shopify
What is Swift?
Developed by Apple Inc. in 2014, Swift is the most popular general-purpose, multi-paradigm programming language for iOS app development. It’s open source and can be used for creating apps for iPhone, iPad, iWatch, Apple TV, macOS, and more.
So, there should not be a question if Swift can be used to build Native iOS applications for iPhone, iPad, MacBook, or others. The answer is always affirmative.
Swift from Market Perspective
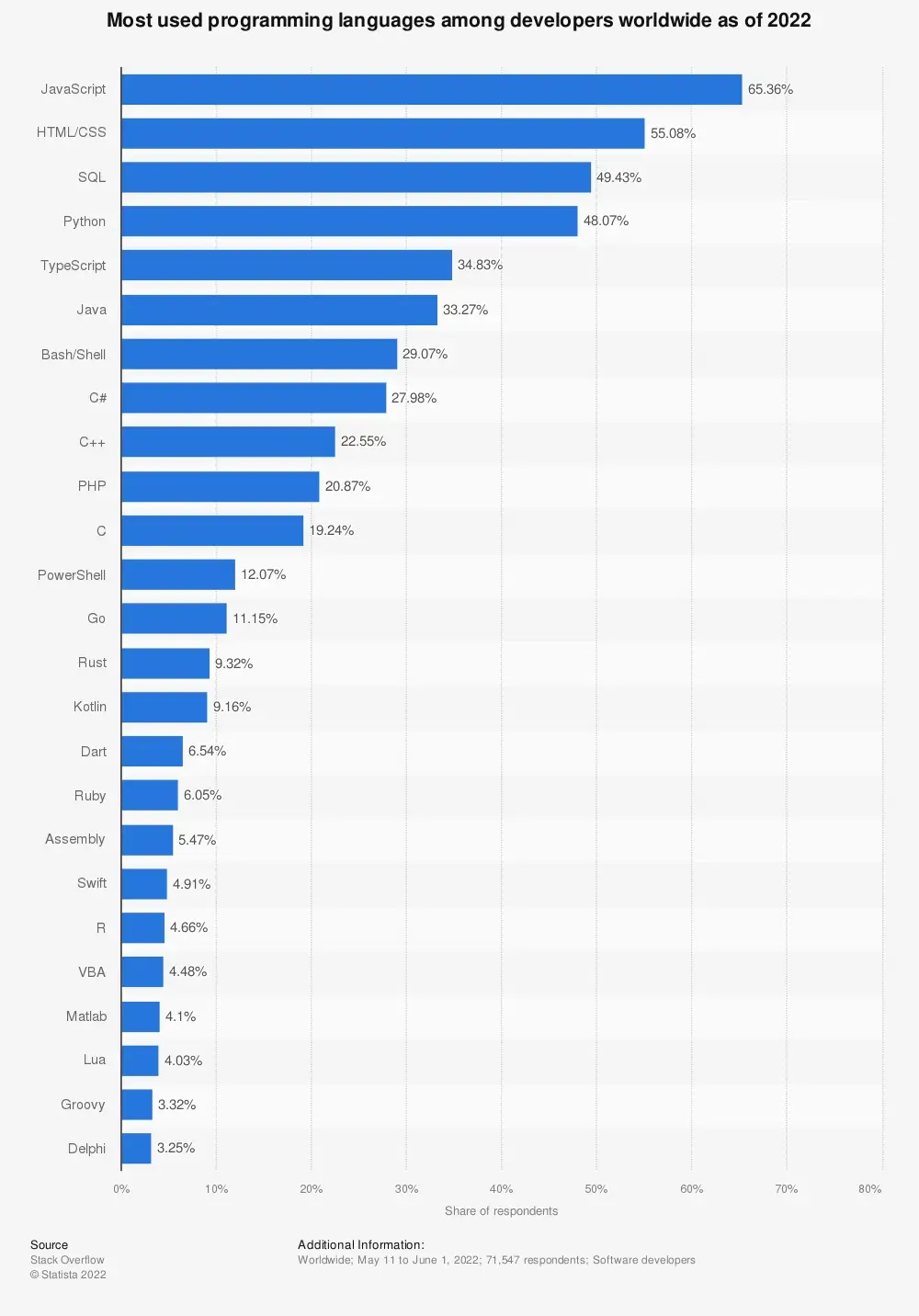
Swift is comparatively new to the tech arena and has achieved phenomenal success in a relatively short period of time. The programming language is the 20th most-used programming language among developers in 2022. The comparison is among only the top programming languages. Let’s take a look at the image below;

Find more statistics at Statista
Whereas, a report from Stackoverflow states that more than 59.5% of developers loved using Swift as compared to 57.9% of developers for React Native.
Top Apps Built Using Swift
Swift is a compiled programming language created by Apple Inc. to build native iOS applications for iPhone, iPad, and other devices. Flexibility, simplicity, and conciseness are something that makes the programming language popular among all. Some of the top apps powered by Swift include;
- Uber
- Slack
- Accenture
- Khan Academy
- Lyft
- SlideShare
- Airbnb
- American Airlines
2) Pros and Cons: Swift VS React Native

Before we discuss the core technical details of Swift vs. React Native, we need to understand the advantages and disadvantages of Swift and React Native. Both technologies have pros and cons which differentiate them for a particular project —when you connect with your app development partner, they will help you decide. But, let’s explore the pros and cons so you can take active participation while having discussions with your engineers.

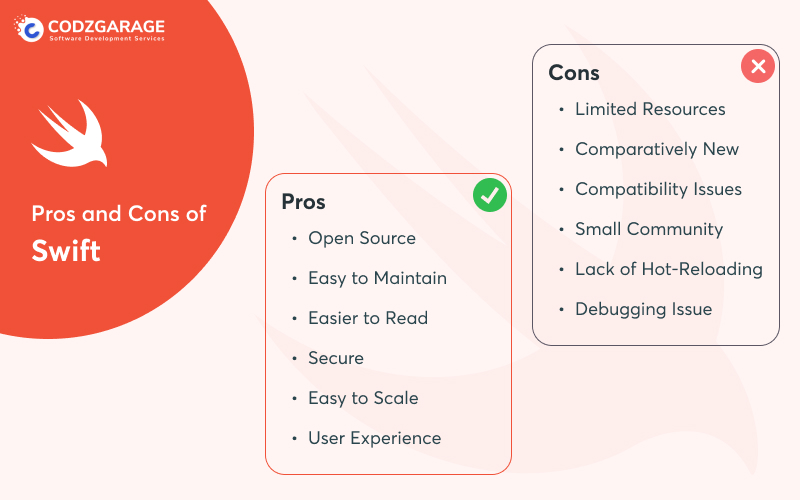
Pros of Using Swift
Swift, as we have already discussed, is a new technology, albeit popular among the developers’ community. With rich features and functionality, the technology has completely replaced the traditional Objective C. Let’s explore the top benefits or advantages of using Swift.
Open Source: Swift is open source which means anyone can download and use the programming language for building iOS applications.
Easy to Maintain and Manage:With robust typing and strong error-handling features, Swift is easy to manage and maintain.
Easier to Read: allowed developers to get rid of legacy conventions, remove semicolons to end lines, and introduce the industry-standard comma-separated list of parameters.
Secure Programming Language: choosing any programming language, we choose technology that provides better performance and safety. Swift is said to provide 40% better performance and project security.
Easy to Scale: is developed to replace the legacy Objective C and hence it is a future-proof programming language, allowing developers to add new features and functionality to apps.
Excellent User Experience: have Swift developers in-house who often praise the technologies for two main reasons —it takes less time to install and is lightweight, resulting in less memory consumption on the device. Besides, as Swift is primarily designed for creating native iOS applications it offers developers enhanced native features, enabling the apps to perform faster across iOS devices.
Cons of Swift
Nothing is perfect, there’s always room for improvement and Swift is no different. It has some drawbacks, albeit these loopholes are fixable. In fact, many of them have been and are being fixed. But, as we are comparing Swift vs React Native, you should know what these technologies are good and bad for. So, let’s explore the loopholes.
Limited Resources/ Talent Pool:As the technology is new in the tech arena, you have a limited number of developers working on this technology Hence, you may have to work harder to find the right talent.
As you are here, you do not have to face such challenges as we have the industry’s best native iOS engineers for hire and we ensure your all needs are taken care of.Connect with us and we help you shape your app idea into a successful vision.
Comparatively New In Tech Arena: Swift is the replacement for Objective C and hence was released in mid-2014. There’s a lot that has been done and plenty of other things to be done or this technology. For example, Apple Inc. has updated the Swift programming language with ABI stability, backward compatibility, and renewed documentation to make the technology mature. However, frequent updates and changes often keep developers suspicious thinking if their code will remain compatible with the previous code or the future upgrades.
Compatibility Issues: Swift is not cross-platform compatible —that means apps built using Swift programming language will only work on iOS devices, not on Android. Hence, you need to build two separate native applications if you want to build apps for iOS and Android together.
Small Community: Even though Swift programming language has been in the tech arena since 2014, mostly native iOS developers are associated and using Swift. Still, when we compare this with iOS Native vs React Native, the latter has a wider community.
Lack of Hot-Reloading: It can be one of the cons when we discuss SwiftUI vs React Native. Comparatively, it takes time when any changes occur in code.
Debugging Issue: As Swift uses LLDB service (a command line tool), it works great to interact with iOS application in runtime, but sometimes fails to debug compiler error.
Pros of React Native

Compared to Swift, React Native is young in the tech arena. It was released in 2015, and still, it has created a lot of buzz in the tech community, industry leaders and among developers who considering if they should learn React Native or Swift. It is considered one of the best cross-platform app development frameworks. But, this technology also comes with strengths and weaknesses. You need to identify the advantages and disadvantages of React Native so you can add better talents to your development team.
Time efficiency: With cross-platform and operating system independency, React Native saves development time significantly. Besides, React Native application takes a shorter time to market as developers need to write single code while the code can be deployed across cross platforms —iOS and Android.
Cross-platform development: React Native is widely popular among developers and clients for two reasons: it significantly reduces the development cycle and you do not need to hire separate developers for building iOS and Android applications. Second, it’s one of the top rated cross platform application development frameworks. If you are building cross-platform applications, a single full-stack developer can help you serve all your purposes.
Rich library support: According to some reports online, React Native has nearly 33,000 libraries, and packages, though React Native Directory shows around 1172 libraries. It’s huge as compared to Swift with 3800, though having a rich library does not prove Swift is better than React Native. React Native, however, ensures that developers have enough options to build feature-rich mobile applications for Android and iOS.
Hot Reloading: To make cross-platform app development easier and more productive, the Hot reloading feature brings proper code visualization of code written on React Native platform. Developers find it easy to keep the app running while injecting new files. That means no state is lost even while tweaking UI.
Easy to Integrate: React Native performs well when starting a new mobile app development from scratch, though it equally works great when you integrate a single view, such as GPS, Camera, touchscreen, etc. in the existing native applications.
Less Debugging: With Shake Gesture, developers can easily monitor bugs and debug without wasting a lot of time.
Highly Reliable and Safe: As React Native meets all rules created by the operating system, it is a secure and safe platform to build apps for iOS and Android. The apps build using React Native are easily deployed on App Stores.
Cons of React Native
React Native is no immune to loopholes. However, just like Swift, the Meta developers community works tirelessly to deliver the best result. Still, a few loopholes continue to prevail; they include;
Sluggish Performance: React Native application lacks performance and there’s a reason for it. For example, React Native creates cross-platform solutions and hence it cannot deliver performance like native applications.
Complex Testing Process: React Native app development is significantly fast, though testing is comparatively slow. Single code sources ensure faster development while errors appearing on both platforms make it slow to test.
3) Swift Vs. React Native: Side By Side Comparision

We have discussed plenty of things to understand React Native Vs Swift difference, though we have plenty of others down the line to know. So, let’s explore the core comparison to have a better understanding to choose iOS Swift vs React Native. But, do not just choose the technology just because it has won the comparison.
#3.1: Performance
When it comes to exploring the performance of React Native vs Swift, there are plenty of factors, such as CPU consumption, app bundle size, GPU speed, memory uses, and more. If we talk about memory usage and GPU speed, React Native has an edge over Swift, though Swift beats RN in CPU consumption.
No doubt, for native performance, Swift is nailing the race, but in terms of using various tools for tasks and embedding code into React Native applications, React Native appears to win the race.
#3.2: User Interface
React Native is primarily used for front-end development, especially for creating vivid UI/UX. Hence, the technology offers high-quality UI tools to create better UI.
However, Swift is known for creating a completely native and better user experience with its SwiftUI and gives the best results for iOS app development. Whereas, React Native with JavaScript library can build platform-centric user interfaces. Therefore, both technologies deliver the best result, however, React Native wins the race by offering platform centric user interface.
#3.3: Stability
In terms of native applications, Swift is ruling the roost in the game of React Native vs Swift in terms of creating high-performing applications. Even if we talk about visual effects, Swift is having an edge over React Native.
Whereas, React Native has a huge potential when it comes to creating cross platform applications. But, it cannot create native applications. The framework comes with many layers as it utilizes APIs and libraries for application execution purposes. That makes the framework vulnerable to stability and hence Swift seems to win here in terms of stability.
#3.4: Application Architecture
No doubt, React Native is used for cross platform app development with native performance —thanks to the bridge between JavaScript and Native threads that enable the communication between JavaScript code and Native API. For iOS app development, React Native uses JavaScriptCore to run code while in Android app development, it bundles within the application. It results in creating feature-rich applications, though it increases the app size, causing issues with performance.
Whereas, Swifts supports MVVM, MV, Clean, and Viper architectures that give developers enough options to build Native iOS applications faster. Clean architecture comes equipped with Xcode templates that give enable the architecture generates components so the developers can easily write and maintain code. The same goes with Viper, albeit used for different purposes. For example, it works with SwiftUI and support testing and maintaining the app faster. Swift is winning the comparison game here.
#3.5: Speed of Coding
Determining the speed of coding in React Native vs Swift is a complex task, though we can help you segregate the two technology frameworks on different fronts. For example, React Native is new, but it uses JavaScript as a programming language. And, JS has been around for many years. That means it has given developers a robust options code conveniently. It easy to learn also.
Swift, on the other hand, is comparatively new in the tech arena. No doubt is the replacement for Objective C and working great in the tech arena. Hence we can save that in terms of speed proficiency and familiarity with the programming language will matter. React Native clearly wins the game.
#3.6: Platform Maturity
Both React Native and Swift are new to the tech arena —the former was released in 2015 while the latter was in 2014. Despite being young in the industry, Swift can be taken as a mature programming language, keeping stability in mind. For example, Swift is a Native iOS app programming language while React Native is a cross-platform app development framework.
Despite being a native app builder, React Native’s JS is not a completely native language. Hence, Swift become the first choice for developers when they have to build apps with heavy computational and graphic work.
#3.7: Community Support for React Native and Swift
There are around 2,402+ professional developers associated with React Native on GitHub. The strong community support allows even novice developers to get help instantly. Apart from community support, the frameworks actively organize events and conferences. Some of the top events they organize include;
- Meet Up
- Stack Overflow
- Telegram
- Discord
As per GitHub, there are around 3,359 users with 270k over the Swift.org forum for Swift programming language. It is also widely popular on StackOverflow with 321,193 questions. The numbers given here show that Swift is growing extremely popular, even after being launched just 8 years back.
#3.8: User Experience
The requirements across iOS and Android app development are changing day by day. Hence, it becomes complex for cross platform frameworks, like React Native to keep up with the changes. Hence, it has a consistency issue.
However, Swift, being a Native iOS programming language, delivers the best user experiences as native tools and APIs can be easily integrated into iOS applications.
#3.9: Developers Availability
Both app development technologies —Swift vs React Native, are young in the tech arena. However, you can easily hire React Native developers, given the maturity level of the JavaScript programming language.
Swift is a comparatively new programming language and hence finding Swift developers can be complex.
Want to build iOS applications? We can help you hire Swift developers for your project. We have a team of experienced Swift developers who have worked on various projects in the Swift programming language. Connect with usnow and turn your app idea into reality.
#3.10: App Size
In terms of size, React Native lags behind Swift. A Hellow World app in React is 7MB while 6.7MB in Swift.
The size will increase if other features and dependencies are added. Hence, Swift appears to be more lightweight than React Native.
4) Swift Vs React Native: Quick Summary
| Object | React Native | Swift |
|---|---|---|
| Created By | Meta Platform (Facebook) | Apple Inc. |
| Initial Release | 2015 | Mid-2014 |
| Stable Version | 0.70 | 5.7 |
| Technology Type | Open Source Framework | Open Source, Compiled Programming Language |
| Language | JavaScript | C |
| Cross Platform | Yes | No |
| Learning Curve | Moderate | Stiff |
| Ease of Using | Moderate | Moderate |
| Structure | Framework | Language/Framework |
5) React Native Vs. Swift: Cost of Hiring iOS App Developers
The cost of hiring iOS app developers will vary on various factors. For example;
- Whether you want to build Native iOS applications or cross platform applications
- Whether you want to hire Swift developers or React Naive developers
- Whether you want to hire freelance developers or dedicated developers
- Whether you want to hire local developers or remote developers
These factors will impact hiring costs.
For example, if you want to hire React Native developers, the cost of hiring will be less as compared to hiring iOS developers.
Similarly, the cost of hiring freelance developers and dedicated developers differs. For you example, you may hire freelance developers at $10 to $20 /hr from the countries, like India. However, many clients do not praise the merit of hiring freelance developers as they face plenty of issues, like;
- Communication gap
- Quality assurance
- Deadline
Hiring dedicated Swift or React Native developers will be a little costly affair, though it will help you save good bucks in the long run.
Codzgarage, however, offer to hire dedicated developers at competitive rates, starting from $15 /hr. Contact us now for a final estimation.
Again, the cost of hiring iOS developers or Android developers will widely differ based on the location you choose to hire. For example, if you hire local developers, then you may have to pay $150/hr to $300 /hr depending on the expertise and experience. However, if you choose to outsource or hire remote developers, you can save a big bang on your bank. For example, you can hire developers from India for $15 to $80 /hr.
However, you need to brainstorm a lot to find a reliable tech partner and you must know how to select the right mobile app development company to hire developers from. For your convenience, we have added the cost of hiring iOS developers on different parameters.
| Region | React Native: Cost /hr | Swift: Cost /hr |
|---|---|---|
| USA | $80 – $250 | $70 – $200 |
| UK | $85 – $300 | $75 – $215 |
| Australia | $50 – $135 | $50 – $115 |
| India | $20 – $100 | $15 – $80 |
These cost assumptions are based on data grabbed from review sites, like Indeed and others, though they are not the final cost of hiring iOS developers or React Native developers. The actual cost of hiring React Native developers will vary depending on the software development company you choose. For example, we at Codzgarage offer React Native Developers to hire starting from $15 /hr, depending on the project you approach with.
6) React Native vs Swift: Best Used For
Both technologies are good for mobile app development. If you are looking for iOS app development, you can choose Swift, albeit React Native can be a good option if you want to cross-platform applications for both Android and iOS. Let’s explore the top use cases of these two technologies. We have listed out the ways in which you can explore the use cases of these two technologies through.
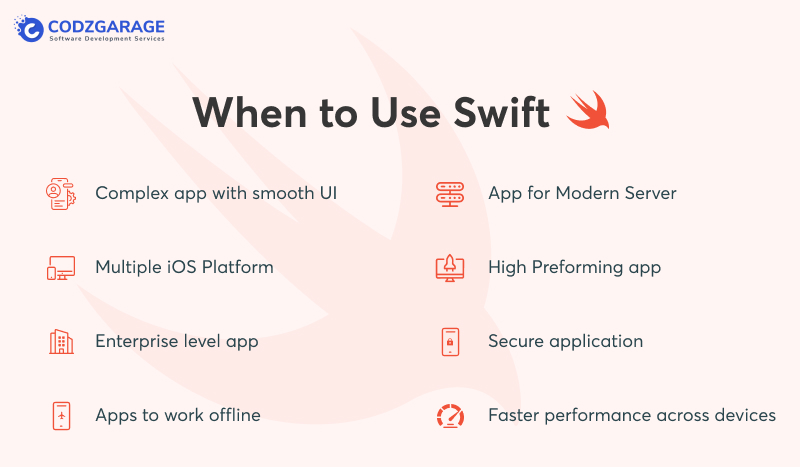
When to Use Swift

If you have;
- Complex apps with sophisticated user interfaces
- Applications for a modern server
- Native iOS applications for multiple platforms
- High resource-intensive apps
- Enterprise-level applications with long-term upgrades and maintenance
- High-level security requirement application
- Apps that you want to run offline
- Apps with faster performance across devices
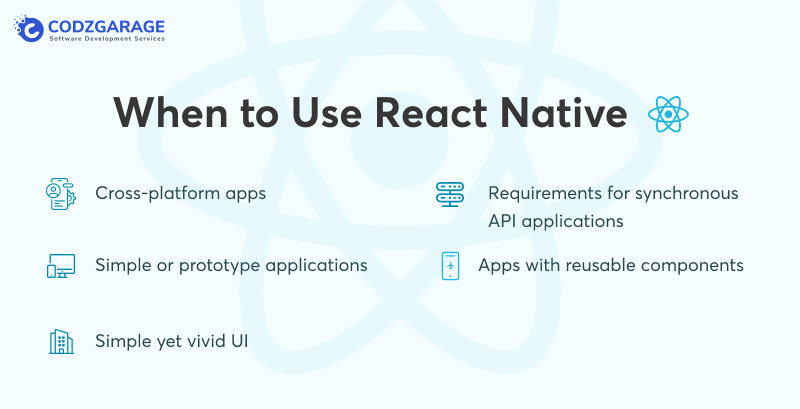
When to Use React Native Framework

When you have requirements like;
- Cross-platform apps
- Simple or prototype applications
- Simple yet vivid UI
- Apps with reusable components
- Requirements for synchronous API applications
7) React Native Vs Swift: Which One to Choose For the Next Project
Well, when it comes to selecting the particular technologies from React Native vs Swift, you need to rely on your requirements. For example, there are apps for which React Native is the right fit while for others Swift will be the best choice.
For example, if you have a project that requires intensive computational work, Swift is a good choice. However, if you want to develop cross platform applications to run across iOS and Android devices, then React Native is a better choice. Similarly, Swift is also best suited for Native iOS development, though you cannot run the app on the Android platform and you need to hire dedicated Android developers to build an Android app. So, the choice is yours.
Note:We suggest you take expert advice if you are overwhelmed with different thoughts. Or, You can connect with us for consultancy, it’s free.
8) Final Thoughts
We hope this Swift vs. React Native comparison clears all your doubts and improves your understanding related to React Native and Swift. We have tried to answer all the questions that we often receive from our clients. Choose your technology from iOS development to React Native development based on your project requirement. Still, if you have any questions related to these mobile app development technologies or you want to build an iOS application for your business, you can directly approach us using your preferred contact options.
FAQs
React Developers can be React Native developers as they can learn the languages quickly. But, they are not the same. You can explore React Native vs React to explore what differentiate one from the other.
Even though the average cost to build a React Native app will range between $10,000 to $300,000, the actual price may vary depending on these factors;
- The operating system: iOS and Android —the platform for which you want to develop the app.
- eCommerce Software System
- Types and sizes of the app.
- App’s complexity.
- The number of features.
- The security level of the application.
- UI/UX Design
- The React Native developers you hire or development company you choose.
- The region where your app is getting developed.
- The developers or the development company charges the hourly cost.
It depends. If you want to build a hybrid application at low costs, then React Native is the best choice. However, if you want to develop a Native application, especially for the iOS platform, then Swift is the best choice.
It depends on the type of application you are building. You can refer to this article and find out what React Native is good for.
Again, it depends on what you want to achieve from your application. If you have a reasonable budget and can develop a Native app for both platforms, you can use a Native framework. However, if you want to have a good application that can run across the cross-platform, then React Native is the way to go.
The iOS app development cost will vary depending on various factors, just like React Native. For example;
The maiden cost of building an iOS application will be $40,000 to $300,000 or can even increase up to $500,000.
The other factors that impact cost are;
- What you want to build
- What you want to achieve from the application
- The number of features and their complexities
- Who you want to build your app
- Where you want to get your app developed
- The hourly cost is charged by the development company
As Swift replaces Objective C, the programming language is used for Native iOS app development.
From fast and safe to convenience, Swift is an excellent choice for Native iOS app development. You can reread this article to understand the advantages we have suggested for Swift.
Yes, Swift is a secure programming language by default. You can connect with us, and we will help you understand how Swift enables you to build a robust naive application for your iOS devices.
Developers use Swift for both purposes. For example, they use this programming language to build frontend (the client) software as well as the backend (the server).
Want to
Hire iOS DevelopersOur Expertise
- Vetted resources
- Ad-hoc hiring model
- Skilled expertise






 Paresh Kapuriya
Paresh Kapuriya