-
2557
Reactjs Vs React Native: An End-To-End Comparative Guide
React is an open source web development library while React Native is a mobile app development framework. But these tiny things are not the only difference these two technologies have, there are various other things to know. We will learn everything that differentiate React from React Native in the Reactjs vs React Native comparison.
Is React the same as React Native? You might have felt this question popping up in your mind gazillions of times, haven’t you? If you are, this article’s all about your needs. It contains a comprehensive analysis of Reactjs Vs. React Native. Let’s read between the lines!
How to compare React Native Vs. React Js? Are Reactjs And React Native the Same? And a lot more. How many times did you find this question popping up in your mind? I bet you did it hundreds and thousands of times whenever you got into thinking about which one to choose. Let me resolve it!
React JS and React Native are two different technologies in the tech industry. You may find these two technologies similar, but they are different. React is a JS library for web development, whereas, React Native is a mobile application development framework.
We have been providing web and mobile app development services to our clients for more than a decade. We are experts in ReactJs and React Native development. We can help you select the right technologies and build better apps. Contact Us today to explore more.
Besides these, there are several facets based on which React.js and React Native differ. In this article, we’ll be performing an intense, more detailed exploration of Reactjs Vs. React Native that involves introductions, differences, drawbacks and use cases, and so on. Let’s explore!
ReactJS vs React Native: Market Perspective
ReactJS and React Native are both open-source JavaScript libraries developed by Facebook for building user interfaces. While they share a similar name and many of the same concepts, they are used for different purposes and have different strengths.
ReactJS (also known as React or React.js) is a JavaScript library for building web user interfaces. It is primarily used for building complex and dynamic web applications using a component-based architecture.
React Native, on the other hand, is a JavaScript library for building mobile user interfaces. It allows developers to build mobile apps for iOS and Android using the same codebase, making it an efficient option for cross-platform mobile development.
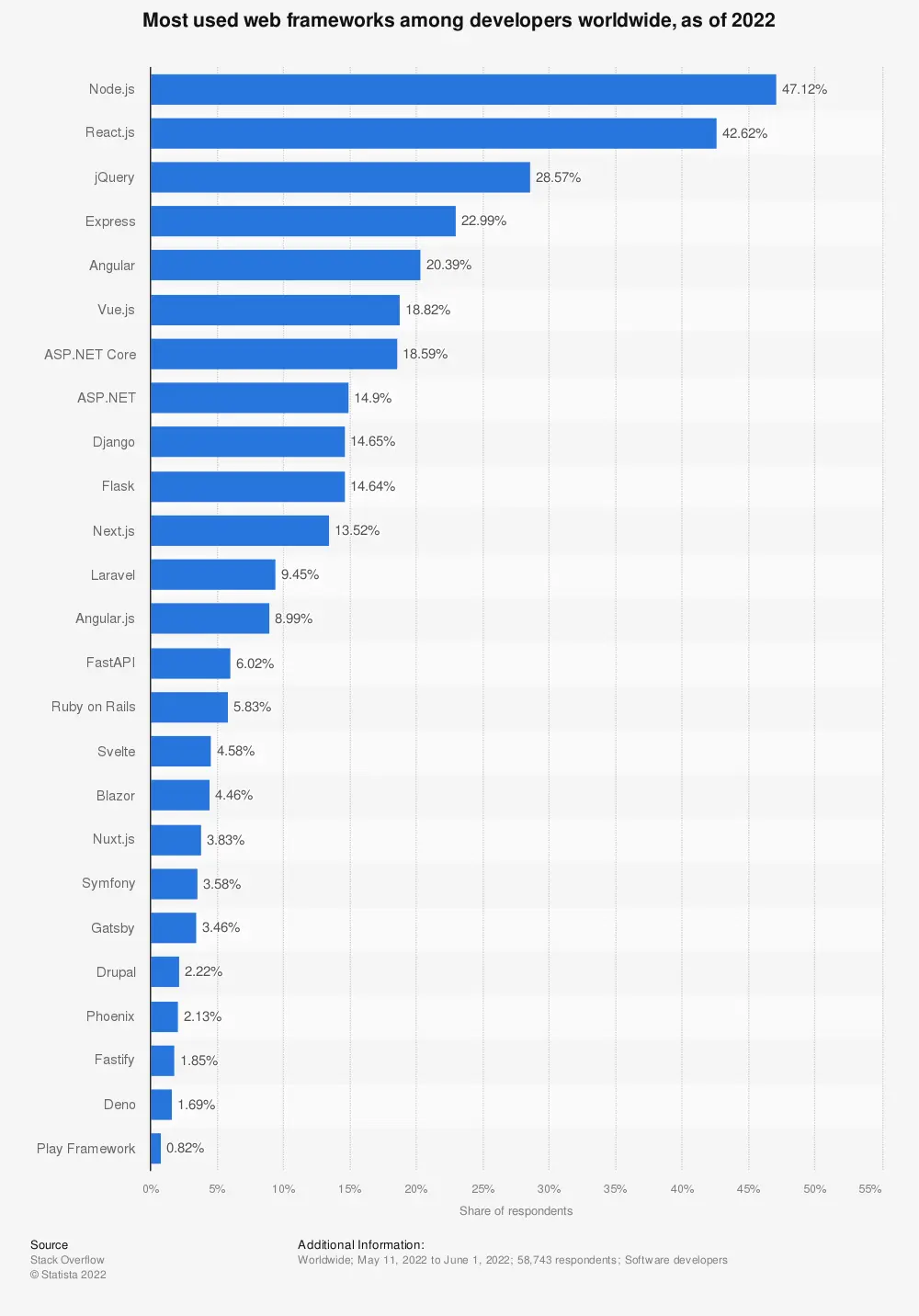
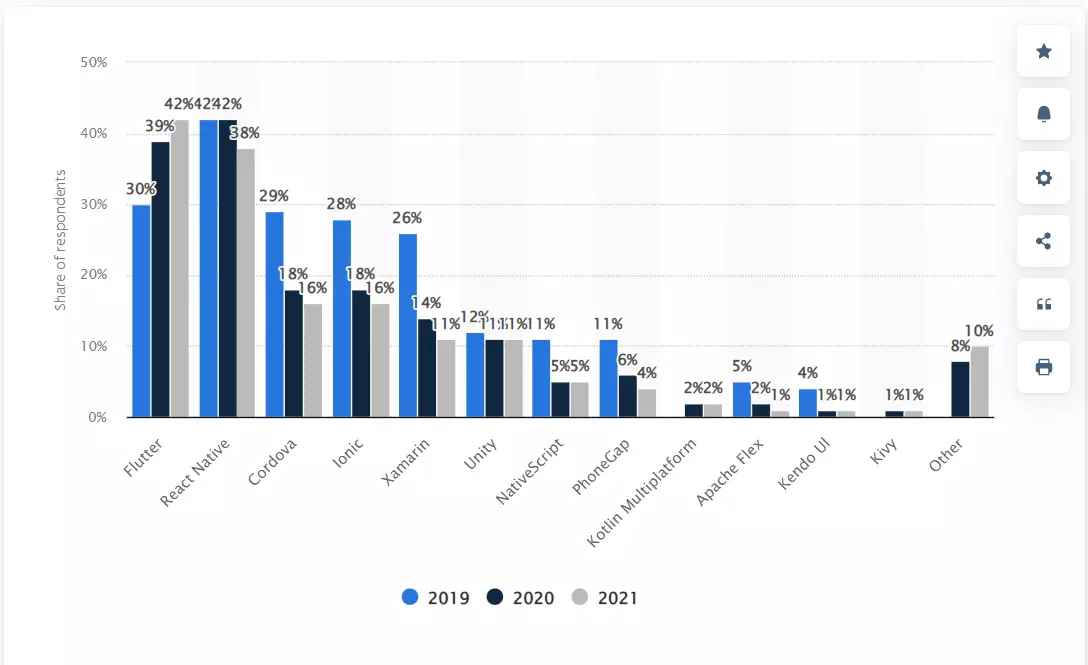
Here are some statistics comparing ReactJS and React Native:
ReactJS is more popular than React Native when it comes to web development. According to the 2021 Stack Overflow survey, React is the most popular JavaScript library for front-end web development, with more than 70% of developers indicating that they have used it.
- Around 40.58% of developers who responded to the survey use React.JS
- 70% of developers said they have used React.JS

React Native, on the other hand, is more popular for mobile app development. According to the 2020 Stack Overflow survey, React Native was the most popular technology for mobile app development, with around 30% of developers indicating that they had used it.

- ReactJS has a larger developer community than React Native. React.js has over 134k stars on GitHub and React Native has around 96k stars on GitHub.
- ReactJS is slightly older than React Native. React.js was first released in 2013, while React Native was first released in 2015.
- React Native has a slightly better performance than ReactJS. React Native uses native components which are faster than web components.
Please note that the above statistics are based on the data from 2021 and 2020, which might have changed by now.
What’s Reactjs?
Before we step into understanding the differences between React JS and React Native, we need to know the basics of each of these two. Let’s get to grips with Reactjs first! React, aka React.Js, Or Reactjs, is a well-known JavaScript library to develop single-page web applications with simple components.
class HelloMessage extends React.Component {
render() {
return Hello {this.props.name};
}
}
root.render();
It has been over a decade since this JavaScript library got launched, and it’s now popular among developers. Many businesses use Reactjs to carry out development activities, and businesses of all sizes prefer using this library for creating applications.
Want to create a feature-rich ReactJS Web Application?
Top Application Built Using ReactJS
Reactjs is one of the best libraries assisting developers in crafting interactive and dynamic user interfaces. It’s used to build a viewable layer of apps with reusable components to form a robust structure. Followings are some of the well-known applications built using React!
- Netflix
- Dropbox
Advantages Of Reactjs

- Easy to learn and use
- SEO friendly
- Reusable components
- Support of handy tools
- Server-side rendering
- Compatibility
- Strong developer community
- One-way data flow
- Virtual DOM
Take a sneak peek at the advantages of Reactjs:
- Easy-To-Learn And Use— A good supply of documentation, tutorials, and resources, make Reactjs easy to learn and use for its users. However, the library is easy to learn for everyone, a developer from a JavaScript background can feel it is more convenient to learn, understand and use Reactjs in a matter of a few days.
- SEO Friendly— However, the traditional JavaScript framework has SEO-related issues; Reactjs is the remedy to this obstacle. Applications built based on Reactjs can run on different servers, making navigation on various search engines easy.
- Reusable Components— Reactjs apps are considered to be multi-component applications. A Reactjs web application is made using multiple components, and each of them has its own controls and logic. All these components are accountable for outputting a small and reusable HTML code that you can use wherever you need to.
- Support Of Handy Tools— The presence of a set of handy tools is another advantage of Reactjs. These tools make the task of developers understandable and more straightforward.
- Server-side rendering— React offers server-side rendering, which is a great way to improve the SEO and performance of your applications.
- Compatibility— React can be easily integrated with other libraries and frameworks, making it a versatile choice for building complex web applications.
- Strong developer community— React has a large and active developer community, which means that there are plenty of resources available for learning and troubleshooting.
- One-way data flow— React follows a one-way data flow architecture, which makes it easier to manage and debug application state.
- Virtual DOM— React uses a virtual DOM (Document Object Model), which optimizes updates and improves app performance.
Stumbling Blocks, And Limitations Of Reactjs
Here are some of the disadvantages of this JavaScript library!
- The high Pace Of Development— Since constant changes are occurring in the framework, it might be an uphill task for developers to learn new things on a regular basis. Besides, they may not always be able to adapt to all the changes.
- Need For Another Technology— As Reactjs covers only the UI layers of applications, there’s always the need to select another technology for the rest part of the development.
- Poor Documentation— With fast and constant updation, proper documentation always remains a myth with Reactjs– as it isn’t easy to make. Poor documentation is another disadvantage of Reactjs.
- External Library Support— However, Reactjs supports a multitude of third-party libraries, and there are a limited number of native libraries for Reactjs. External libraries can allow developers to make use of HTML, And CSS functionalities and develop them into JSX, which has steep learning curves and complexities involved.
What’s React Native?
Let us begin by revealing the truth -React Native does not build a native app, albeit it can deliver an app that gives native-like experiences. We have explained and compared React Native vs Swift which you give your incisive analysis. As the name suggests, React Native combines the best parts of Native development with React. Simply put, React Native is written in JavaScript while the app is rendered in Native code, as the example suggests.
import React from 'react';
import {Text, View} from 'react-native';
import {Header} from './Header';
import {heading} from './Typography';
const WelcomeScreen = () => (
Step One
Edit App.js to change this screen and turn it
into your app.
See Your Changes
Press Cmd + R inside the simulator to reload
your app’s code.
Debug
Press Cmd + M or Shake your device to open the
React Native Debug Menu.
Learn
Read the docs to discover what to do next:
);
Now, we have React Native to explore. Similar to Reactjs, React Nativeis is an open-source framework created by Facebook. It’s not just now a framework for mobile app development, but you can use React Native for Webas well. The framework got launched in 2015 and became one of the best frameworks for building native mobile applications that run on multiple platforms.
React Native provides reusable components competent enough to run on various platforms. Using this framework, organizations across the globe can build applications for platforms such as Android, iOS, Windows, and so on with reduced hassle.
Top Applications Built Using React Native
React Native is developed with the intent to be used to develop UI components for mobile apps. The framework powers more than 25,000 applications across the world. Some of the popular applications developed using React Native are:
- Facebook Ads
- Walmart
- SoundCloud
- Bloomberg
Need more clarification about React Native? Keep worries aside! We’ve already done a detailed analysis and suggested the op 10 reasons to use React Nativet for app development, where you can find the answers to most of your questions.
Advantages Of React Native

- Reliability
- Native experience
- Less development time
- Platform-specific code
- Ready to use UI libraries
- Extensive community support
- Accelerated MVPs development
Take a look at some of the advantages of using React Native!
- Reliability— A reliable framework developed by Facebook with the most preferred programming language (JavaScript) in the world. You can count on it for amazing more exceptional functionality.
- Native Experience— One of the biggest advantages of using React Native is that it provides the next level of a native experience. The framework provides equal stability and fluidity irrespective of the platforms.
- Less Development Time— React Native supports hot reloading features. Hot reloading enables you to see the changes you made in the code with no need to load your entire application. It accelerates the development process while lessening the time invested in development.
- Platform-Specific Code— One of the significant advantages of React Native is the capability to generate platform-specific codes. When you use this framework to build an application, it detects the platform it runs on. In this way, it generates the appropriate code for the right platform.
- Ready To Use UI Libraries— React Native has component UI libraries that can be used to get an unparalleled UI experience. UI libraries, including Native Base, Shoutem, Expo, and so on, eliminate the need to develop apps from scratch, saving a massive amount of time that can be spent on resolving other issues.
- Extensive Community Support— React Native is backed by a wider community. This means you can find any answer you need in a heartbeat reducing the time and effort associated with app development.
- Accelerated MVPs development— Because of its inherent cross-platform approach, React Native enables you to develop MVPs for both Android and iOS in a reduced amount of time and expense. Furthermore, the maintenance of MVPs is also faster and cost-effective for its users.
Stumbling Blocks And Limitations Of React Native
- New & Immature— React Native is still new and immature compared to other tech stacks. The framework is still in its improvement stage, which has a negative influence on the applications.
- Lower Performance Compared To Native— React Native is inefficient in squeezing specific platforms’ capability. A native app can maximize performance and functionality to deliver a high-end user experience. React Native is considerably slower than a native app.
- More Time To Initialize— Another drawback of React Native is it takes a long time to initialize the runtime for devices. That’s because the JavaScript thread takes more time to initialize.
- Lack Of Native Library— It’s another disadvantage of React Native. Because of lacking a native library, the framework is likely to slow down the development process when you have an app with loads of functionalities.
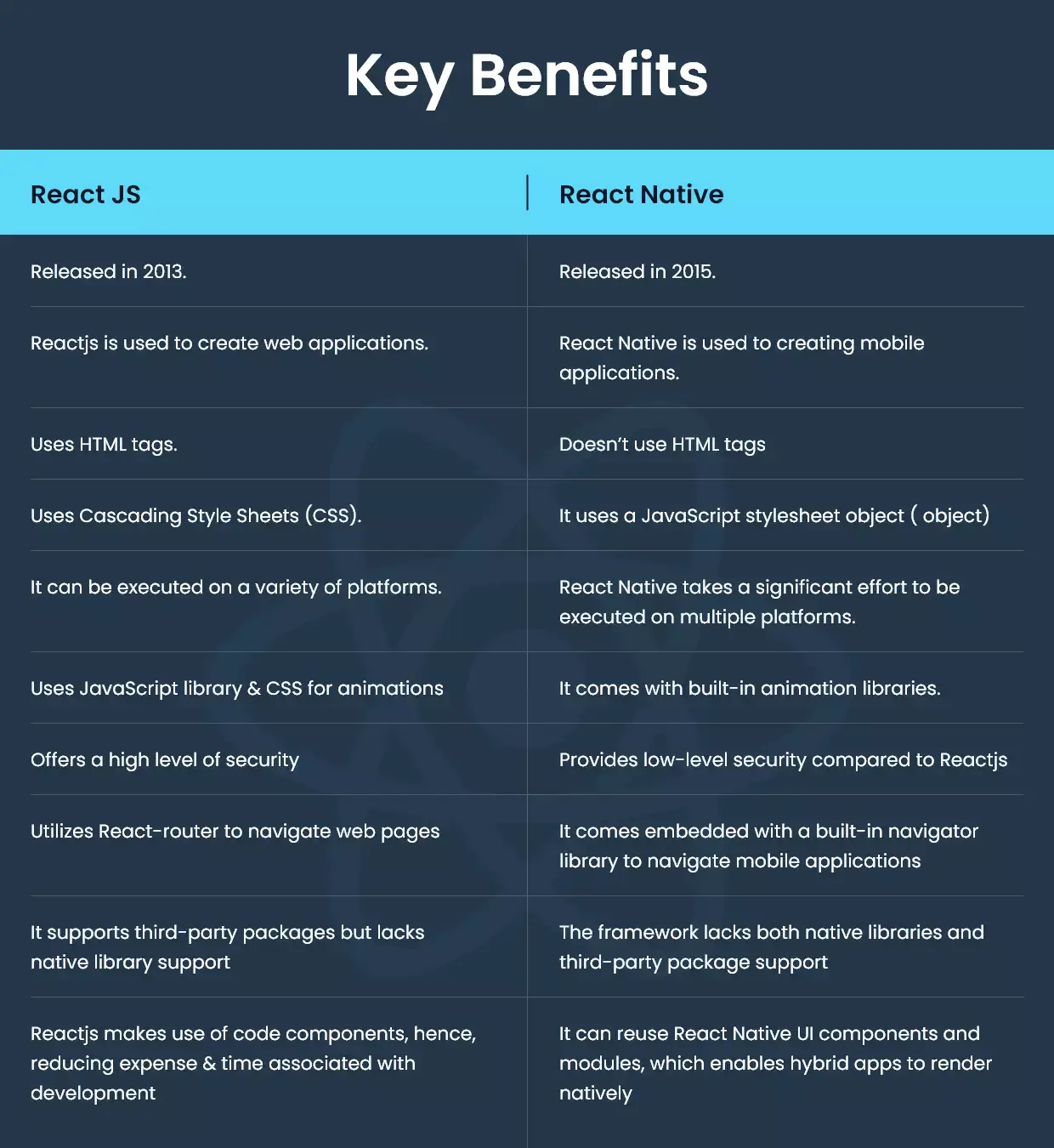
React Native Vs Reactjs: Key Differences

| Sr. No. | Reactjs | React Native |
|---|---|---|
| 1. | Released in 2013. | Released in 2015. |
| 2. | Reactjs is used to create web applications. | React Native is used to creating mobile applications. |
| 3. | Uses HTML tags. | Doesn’t use HTML tags. |
| 4. | Uses Cascading Style Sheets (CSS). | It uses a JavaScript stylesheet object ( object). |
| 5. | It can be executed on a variety of platforms. | React Native takes a significant effort to be executed on multiple platforms. |
| 6. | Uses JavaScript library & CSS for animations. | It comes with built-in animation libraries. |
| 7. | Offers a high level of security. | Provides low-level security compared to Reactjs. |
| 8. | Utilizes React-router to navigate web pages. | It comes embedded with a built-in navigator library to navigate mobile applications. |
| 9. | It supports third-party packages but lacks native library support. | The framework lacks both native libraries and third-party package support. |
| 10. | Reactjs makes use of code components, hence, reducing expense & time associated with development. | It can reuse React Native UI components and modules, which enables hybrid apps to render natively. |
Platform Dependency
In terms of platform dependency, there’s a difference between Reactjs and React Native. The former is platform-independent, while the latter is influenced by platform dependency. You can execute web development using Reactjs on multiple platforms, but doing so isn’t that easy with React Native.
A developer must have excellent programming language proficiency and know how to execute React Native on various platforms.
Installation Procedure
When it comes to the installation process, Reactjs is a JavaScript library. Hence, you just need to integrate React into your HTML page in the , and you’re ready to create React components that can easily get integrated into your website. If you’re working on a large project, you can use a bundler to get the job done conveniently.
React Native, on the other hand, requires a development environment like Xcode or Android Studio to create applications. You can consider installing tools such as the React Native CLI, Node, and so on in order to execute a new project on any device or mobile emulator. A developer familiar with Reactjs and JavaScript is more likely to find React Native and easy to work platform.
Feasibility
It’s another criterion for exploring React Vs React Native. Do you know the reason why React is known as Reactjs? This is because it combines JavaScript’s power with HTML making it more feasible to integrate CSS and extinguish issues, such as scope and variable isolation, that might come with CSS development.
In the case of React Native, You will be able to make changes to the applications with no need to alter or mess up the code. You can simply add features and components to the application code. Besides, you’ll be able to reuse components in cross-platform applications and enable plugin integration.
Syntax
In Reactjs, the code is written in JavaScript; hence, it utilizes tags, for instance, <h1> and <div>, for rendering HTML components. In react, JSX, a JavaScript expansion, can also be used. It doesn’t discriminate between logic and markup, meaning you’ll write markup code in JavaSctiipt, and no JSX code will appear after the compilation– as general JavaScript functions replace it.
React Native has a specific syntax that renders native components with tags, for example, <text>, <view>, and <images>, rather than resorting to HTML–like components. However, React Native doesn’t render HTML, which isn’t the right fit for web development. The best use of React Native can be to yield mobile apps, AR, TVs, etc.— as these don’t require any library that renders SVG or HTML.
Technology Base
The intertwined technology base of both Reactjs and React Native might mystify learners and developers. React is a JavaScript library; to understand it, you need to have knowledge of JS. The development learning curve will be way smoother if you learn its technical documentation.
React Native is a framework used to create mobile app interfaces. It utilizes Reactjs for creating apps and inherits its functionalities, for instance, declarative components. Here’s a thing to take note of, and this is that React Native isn’t entirely JavaScript based but a combination of C++, Objective-C, and JavaScript. Therefore, you need to have knowledge of all these languages in order to make use of React Native.
Security
In Reactjs, the code is written in JavaScript; hence, it utilizes tags, for instance, <h1> and <div>, for rendering HTML components. In react, JSX, a JavaScript expansion, can also be used. It doesn’t discriminate between logic and markup, meaning you’ll write markup code in JavaScript, and no JSX code will appear after the compilation– as general JavaScript functions replace it.
React Native has a specific syntax that renders native components with tags, for example, <images>, <view>, and <images>, rather than resorting to HTML–like components. However, React Native doesn’t render HTML, which isn’t the right fit for web development. The best use of React Native can be to yield mobile apps, AR, TVs, etc.— as these don’t require any library that renders SVG or HTML.
UI Rendering
Now, we have UI rendering on the basis of which we’ll compare React Native & Reactjs. Reactjs utilizes a virtual DOM to render browser code; on the other hand, React Native makes use of native APIs to render mobile components. An application developed using Reactjs renders HTML in its UI, whereas a React Native application uses JSX.
Navigation
With React, you can navigate via the react-router library that allows navigation with a click and is useful when you wish to access historical instances. In the case of React Native, you can’t find the option to use react-router.
React provides its own library navigator enabling users to transition between two displays. The framework also has its library known as React Native Navigation, offering platform navigation features on iOS and Android.
Cost-Effectiveness
When it comes to comparing Reactjs Vs. React Native on the basis of the cost; there’s a difference that you need to consider. React is renowned as an expensive choice—as it generally needs you to download other libraries, resulting in a sky-high increase in the project development expense.
On the contrary, React Native supports platform-agnostic applications on its own framework resulting in reduced time and expense associated with development. It reduces the overall cost of your project, and maintenance also becomes convenient and cheaper.
Reactjs Vs React Native: When To Choose What?
Are you still feeling all at sea when it comes to differentiating between Reactjs Vs React Native? Your project’s success depends upon the tech stack you choose to work with; hence, choosing the right one is essential. However, selecting the right tech stack requires you to have a knack for detecting the perfect one.
If you’re lacking confidence while choosing between React Native & Reactjs, here are some of the use cases that’ll assist you in getting there.
Reactjs: Use Cases
Knowing the use cases will give you a clear understanding of where to utilize Reactjs. However, if you want a detailed analysis, you better glance through our previous blog, the best front development frameworks for your project, to get a crystal-clear idea.
Web Application Development
When it comes to web app development, React is a robust tool you can use to create dynamic applications. The component-based architecture and virtual DOM allow you to create reusable components, manage the application, and optimize the same. Reputed firms, including Facebook, Netflix, and so on, prefer using React to create their apps.
Developing Single Page Apps (SPAs)
Single Page Applications are web apps that load single HTML pages and dynamically upgrade the content as the user interacts with the app. It’s capable of handling updates and its component-based architecture; hence, an excellent choice for creating SPAs.
Progressive Web App Development (PWAs)
Progressive Web Applications are apps that can be installed on a user’s device and work offline. React’s advantages, like performance, flexibility, and competencies to work offline, make it an excellent choice for developing progressive web applications.
Creating Complex UI
Virtual DOM and component-based architecture make Reactjs feasible to create complex UI structures, making it a great choice for developing applications even when you have complex requirements.
React Native: Use Cases
A close look at the use cases of React Native lets you know its usability. However, it’ll give you an overall idea of when to choose React Native; if you want a more clear picture, you must compare several mobile app development frameworks and choose one that fits your project’s needs the most.
Mobile application development
React Native is a robust tool that you can use to create mobile applications. Its virtual DOM and component-based architecture enable you to easily create reusable components and manage and optimize them. Big brands, including Instagram, Airbnb, and so on, utilize React Native to develop their mobile apps.
Cross-Platform App Development
With React Native, anyone can develop mobile apps that can function on iOS and Android platforms. The capability to develop cross-platform applications makes React Native the best choice for developers.
Creating Real-Time Apps
Being embellished with the component-based architecture and capability to handle updates makes React Native perfect for creating real-time applications. Besides, Its competencies to access native mobile features like web sockets and push notifications are the icing on the cake that offers a next-level of user experience.
Developing High-Performance Apps
React Native leverages the capabilities of native mobile components, which improve the app’s performance and offer a seamless, more enhanced user experience. The component-based architecture and virtual DOM ease the creation of responsive and dynamic applications that deliver an excellent user experience.
Wrapping UP!
Reactjs Vs. React Native: Which Is Better? To answer this question is a complex deed, even after conducting such an intense analysis. The reason is the use of these technologies depends on the project requirement. You need to assess your requirements and then choose accordingly. Hire React Native developers if you have a cross platform mobile application to build. Or, you can choose ReactJs developers for web development.
Both of the technologies are proficient and popular among developers across the globe, so no matter which one you choose to work with, you’ll get quality outcomes. Want to understand this in detail? You can connect with us and let us help your app ideas into a successful action. We at Codzgarage build hight quality web and mobile application that meets clients’ specific needs.
FAQs
Reactjs is a popular and widely used JavaScript library to build user interfaces. Created by Facebook, React contains a wider collection of JavaScript code snippets and makes it painless to create UIs (user interfaces) that are interactive and engaging. React is an alternative to many frameworks like Vue and Angular that enable the creation of complex functions.
React Native is one of the high-performance, open-source UI software frameworks allowing developers to create applications for various platforms, including Android, iOS, Android TV, macOS, tvOS, and so on. The framework ensures developers perform all these tasks using the React framework along with native platform capabilities.
However, there are several criteria on which React and React Native can be differentiated; the key difference between these two is that React is a JavaScript library of usable components designed specifically to create skeletons of applications. On the other hand, React Native is designed to yield native mobile applications with reusable components, and you can utilize these per your specific needs.
For this, you’ve to assess your project requirements, decide what you want to build, and then use them accordingly. If you wish to create a high-performance, responsive, and dynamic UI for web interfaces, using Reactjs will be the right choice, whereas if you need to create a mobile app with a native look and feel, consider going with React Native.
If you have your web and mobile application with almost the same features, you can utilize React Native. You can write the code once and use it on multiple platforms, including iOS, Android, and the Web, with reduced time and effort. But in case your web app has different functionality, you better choose Reactjs. With React, you’ll be able to make use of wonderful libraries, for instance, material-UI, for your design.
Want
ReactJS DevelopersSkill Level
- 11+ years into development
- 20+ projects built
- 100% delivery rates






 Kevin Bhut
Kevin Bhut